
我相信大多数人都听说过栅格系统,但是可能不知道具体的使用方法,以及为什么要使用栅格系统。本篇文章就来给大家讲讲栅格系统,也感谢某个小可爱提供的文章选题。
栅格系统是在设计和前端技术中运用比较多的一套规范体系,栅格化系统一开始是用来指导平面设计的,后来慢慢运用到UI设计当中,本篇文章主要就是讲在PC端和移动端应用。
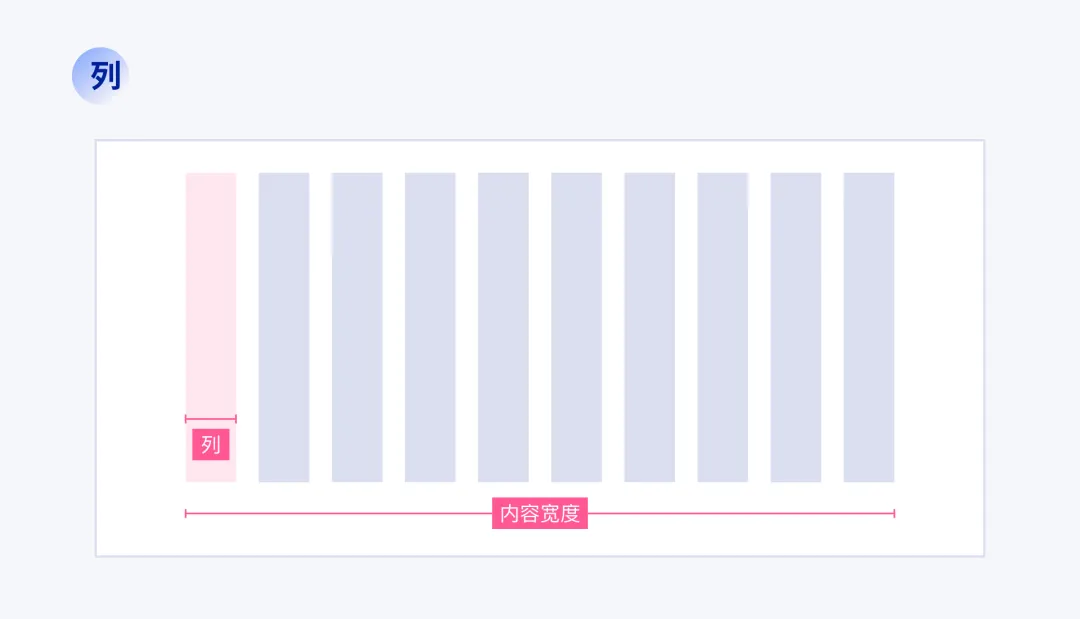
1、列 列就是内容的容器,所有列加上水槽就是整个内容区域的宽度。

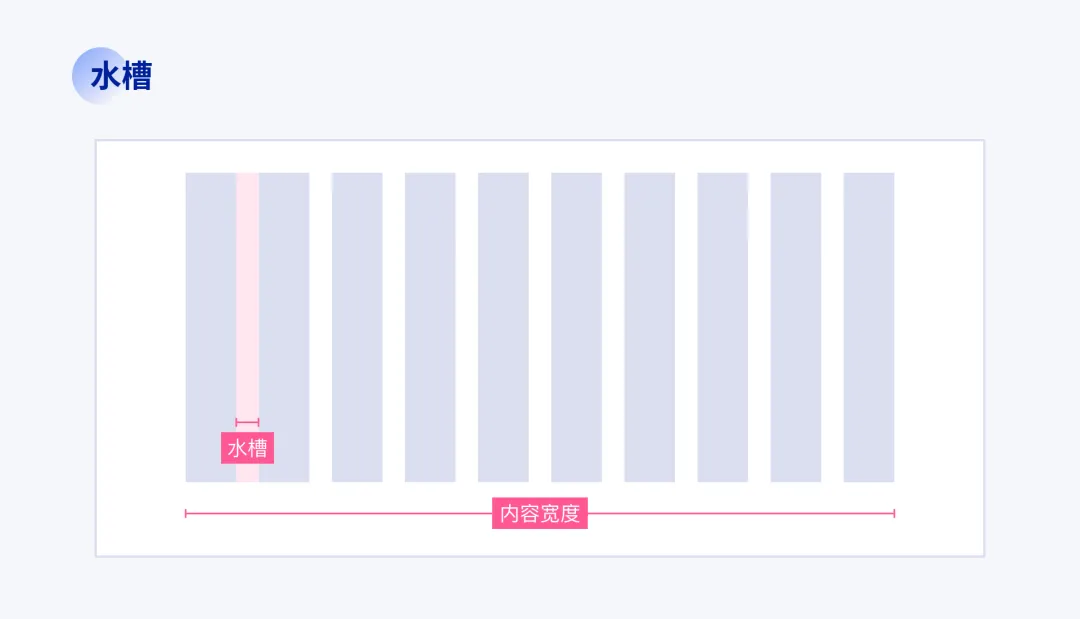
2、水槽 水槽就是列与列的间距,水槽越大,页面的排版留白就更多,呼吸感就会更好。

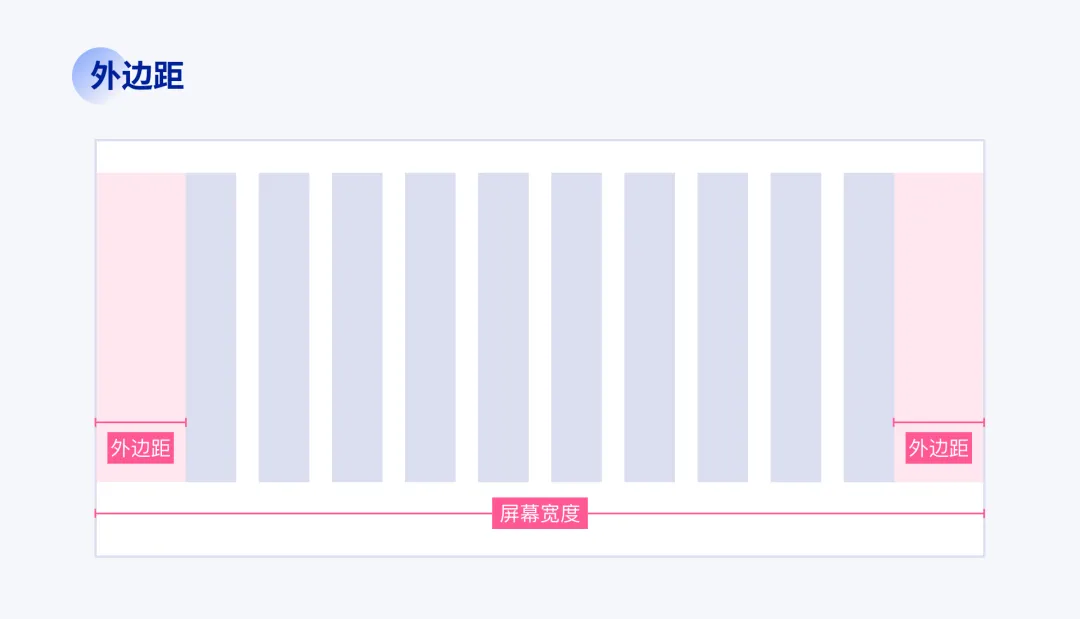
3、外边距 外边距又称安全边距,就是内容与屏幕的左右边距。所有列加上水槽再加上左右边距就是整个屏幕的宽度。

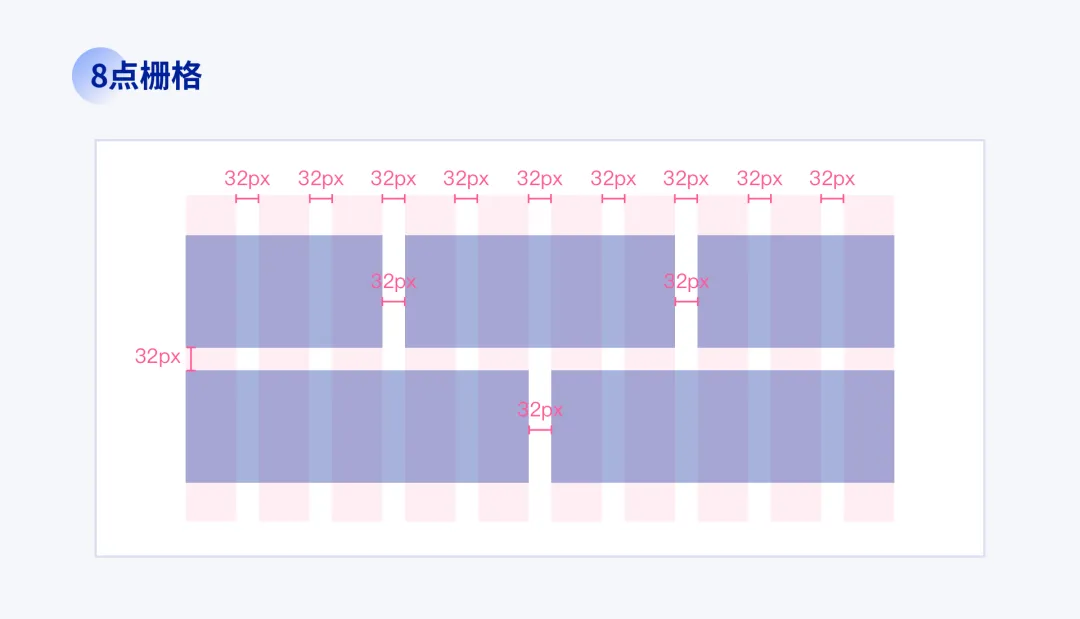
8点栅格系统 8点栅格系统顾名思义就是以8为最小单位,是现在比较常用的栅格系统,就是将页面里面的间距比如水槽、外边距等都设置成8的倍数,即用8、16、24、32、40……作为间距使用。 因为在移动端考虑到大小屏的适配问题要用到偶数,而8可以向下向上兼容都是偶数,所以更加适用。现在一些前端的开源组件库比如Antdesign也是基于8为最小单位来设计的,所以设计师采用8点栅格可以与开发协作更加方便,减少沟通成本。 
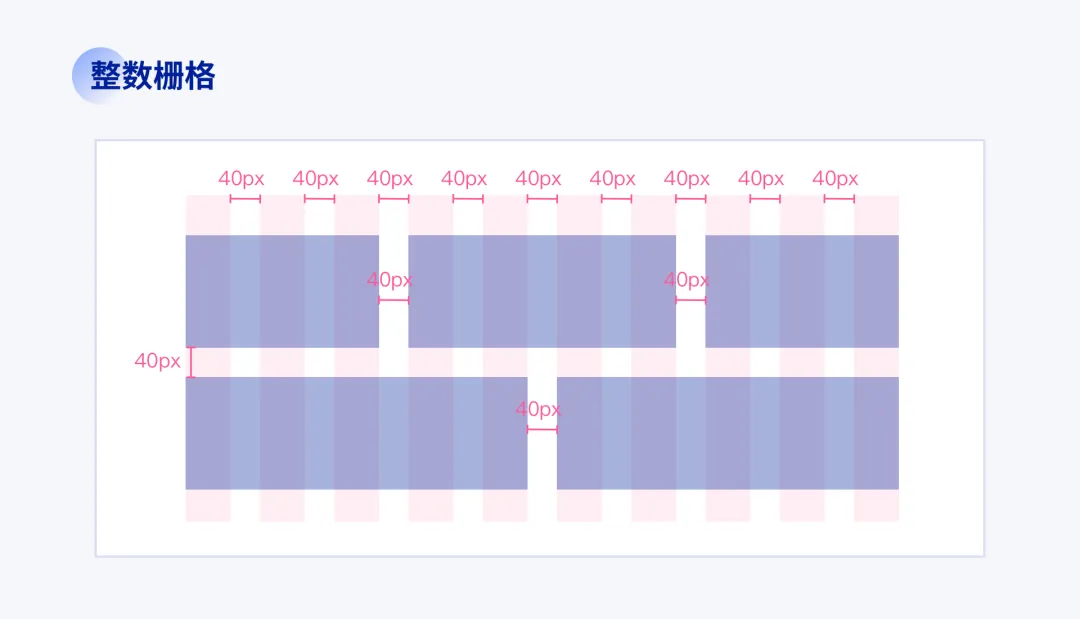
整数栅格 整数栅格也就是间距都为整数,即使用10、20、30……等作为间距,也是设计中比较常见的分割方式,这样的间距更加方便记忆,也方便计算。 
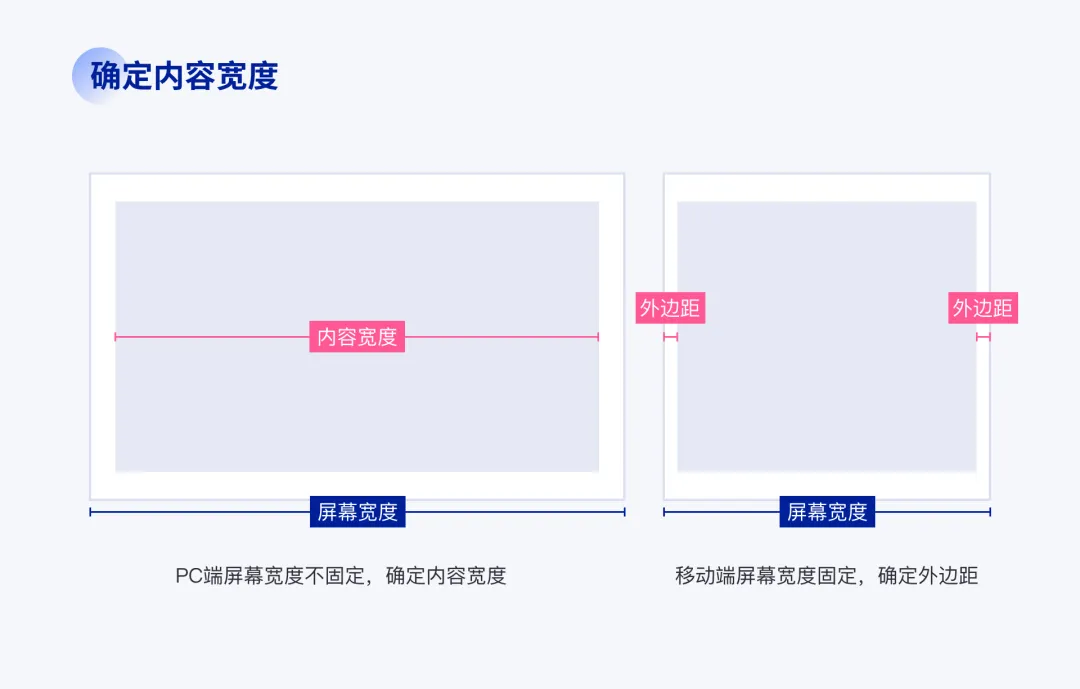
1、确定内容宽度 如果是PC端就是确定你网页内容的整个宽度,因为考虑到不同分辨率的适配,一般页面的左右外间距是不固定的,会更加不同的适配方式而变化。 如果是移动端,就是确定你的外间距,因为移动端的设计一般是按比例设计,所有的适配都是按比例来的,间距也是按比例固定的。

2、确定水槽宽度 水槽的宽度就是内容模块之间的间距,比如设置成12、24或者10、20等等。确定了水槽的宽度之后,相应的在后面的设计过程中遇到间距的问题也要设置相对于的间距。

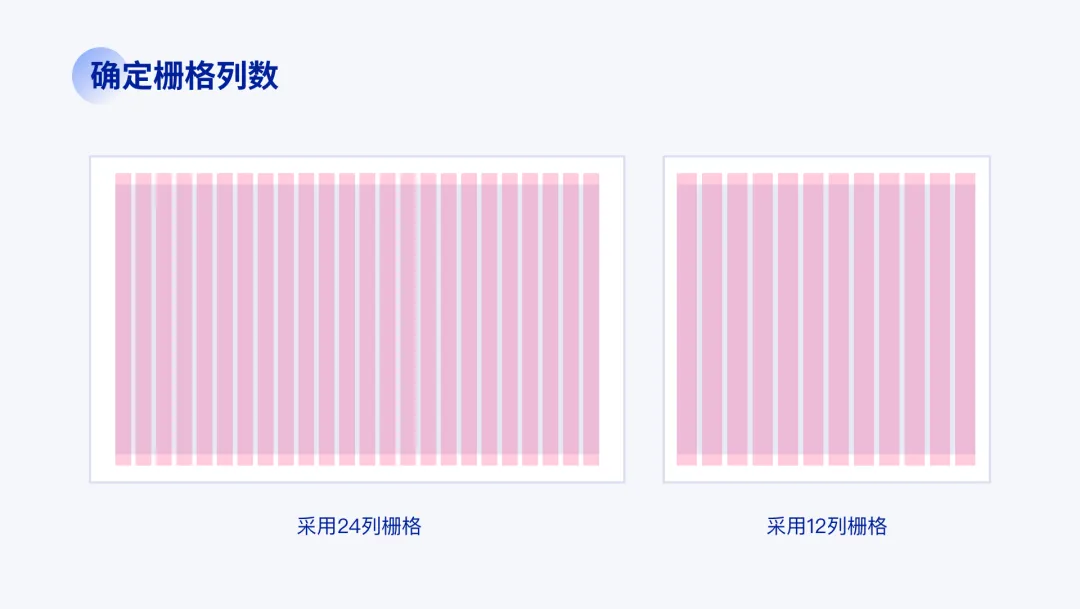
3、确定栅格列数 列数就是将页面内容区域分成多少等份,比较常用的会是12列或者24列,12和24可以被2、3、4、6等分,这样可以最包容的组合出不同的布局,比其他的列数更加实用。12列比较适用于移动端和内容结构比较简单的PC端,24列更加适用于内容较多、信息量大的PC端。 当然你也可以自己选择自己想要的列数,这些都是辅助而已。

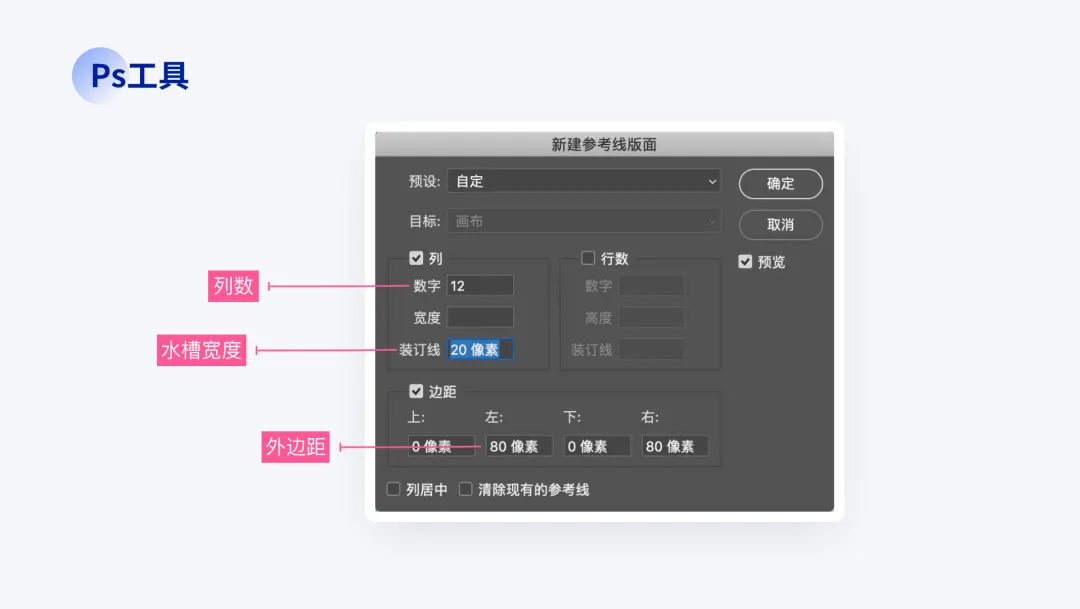
4、利用工具建立栅格系统 Ps中,在视图-新建参考线版面中,可以自己设定栅格系统,在预设里面可以看到Ps已经与预设了8、12、16、24列,选择自己想要的,或者自定义列数,然后修改自己想要的水槽宽度。

Sketch中,在显示-画布-布局设置中,可以根据自己的需要进行设置。

另外,再推荐一个在线工具,只要你输入你的内容宽度和列数,它会自动给你计算多种方案的间距供你选择,比较灵活,可以在不同场景下使用。 http://grid.guide/
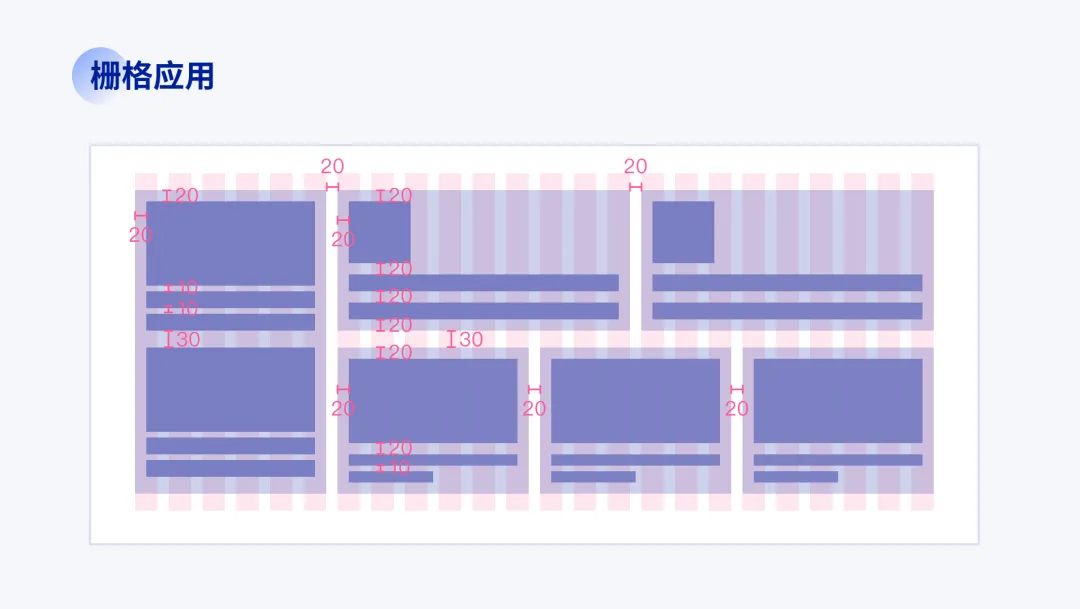
5、栅格系统应用
在栅格创建好之后,就开始进行排版布局,内容模块要在列的框架内,水槽就是模块间的间距,模块内的子元素可以自由摆放,但是也要遵循选取的一套准则。

1、确保设计规范,提高团队协作力 2、促进开发沟通,保证视觉还原 3、实现布局响应化
1、模块内容需要在栅格布局上,模块里面的子元素可以不严格的去对齐。 2、如果出现栅格有计算出现小数的情况一般向下取整。 3、栅格系统主要是挺高设计的规范性,适用于一些比较有条理、可复用的设计场景,一些比较创意型的设计场景并不适用。
以上就是栅格系统的简单介绍,栅格系统除了规范设计以外,在响应式布局方面也有很大的帮助,响应式布局也是一个比较复杂的概念,这里就不详细介绍了。
我们使用栅格系统主要是为了帮助我们的设计、规范我们的设计,上面介绍的一些准则是一些常用的标准,我们可以灵活使用,只要保证一套产品使用一套基本准则就可以。