上一篇我简单分析了可用性原则的其中一半,这一次我接着来分析剩下的一半。
先来回顾一下什么是尼尔森可用性原则: 尼尔森十大可用性原则分别为:状态可见、匹配现实、用户可控、一致性、认知易取、防错、高效灵活、优美且简约、容错、人性化帮助。十大可用性原则既可以用来指导Web端,也可以指导移动端,当然其他涉及交互的场景也同样适用。
一些快捷操作的功能,虽然会被新手用户忽略,但可能为专家用户所使用并帮助提升其使用效率,因此,系统需要同时满足新手用户和专家用户的需求。允许用户频繁地操作。
个人理解:产品应该减少操作步骤,给用户提供简单快捷的操作,用户可以定制常用功能。
案例:
「用户自定义」可以让用户自定义操作,让自己的常用功能更加方便操作

「快捷操作」可以省去用户重复的操作,一键就可以快速操作

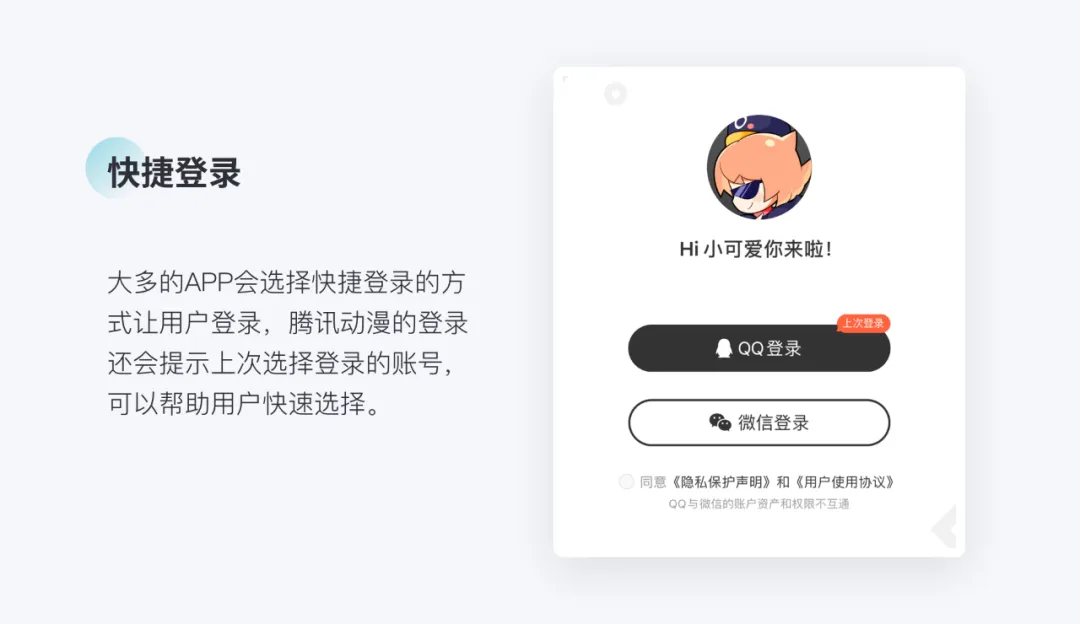
「快捷登录」快捷登录方式,让用户节省输入账号密码的时间,让用户快速登录

「截屏操作」直接提供截屏后的反馈,让用户直接选择

对话中不应该包含无关紧要或很少需要的信息。在对话中每增加一个相对重要的信息,就意味着需要弱化其他信息。
个人理解:界面中应该要减少不相关的信息,应该层次清晰,重点突出。
案例:
「简洁突出」页面应该简洁,突出重点信息

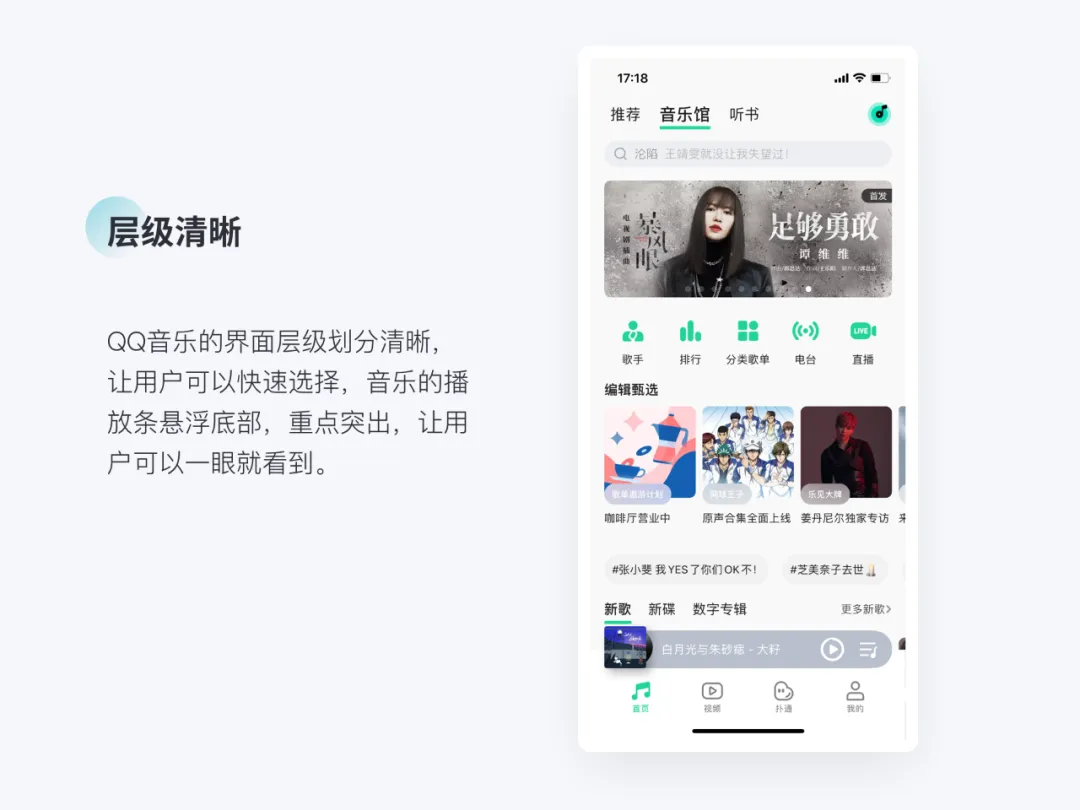
「层级清晰」模块划分清晰,引导用户进行操作

「视觉美观」视觉效果要和谐统一,要有设计感

比报错提示更好的方法是,通过严谨的设计来防止错误的发生:要么消除容易出错的情况,要么把这些容易出错的情况找出来,并在用户采取行动之前提供确认选项。
个人理解:在必要的时候给出防错提示,或者直接禁止操作。
案例:
「新手引导」是给首次使用产品的小白用户给出正确引导提示,防止他们误操作

「二次确认」进行一些重要的操作需要进行二次确认,并且给出操作后果提示

「不可操作」当前不可操作的时候,要给出不可操作的状态

报错信息应该用通俗易懂的语言表达(而不是用代码),准确地反应问题,并且提出可行的解决方案。
个人理解:当出现问题的时候,要及时反馈问题原因,并且提供解决方案。
案例:
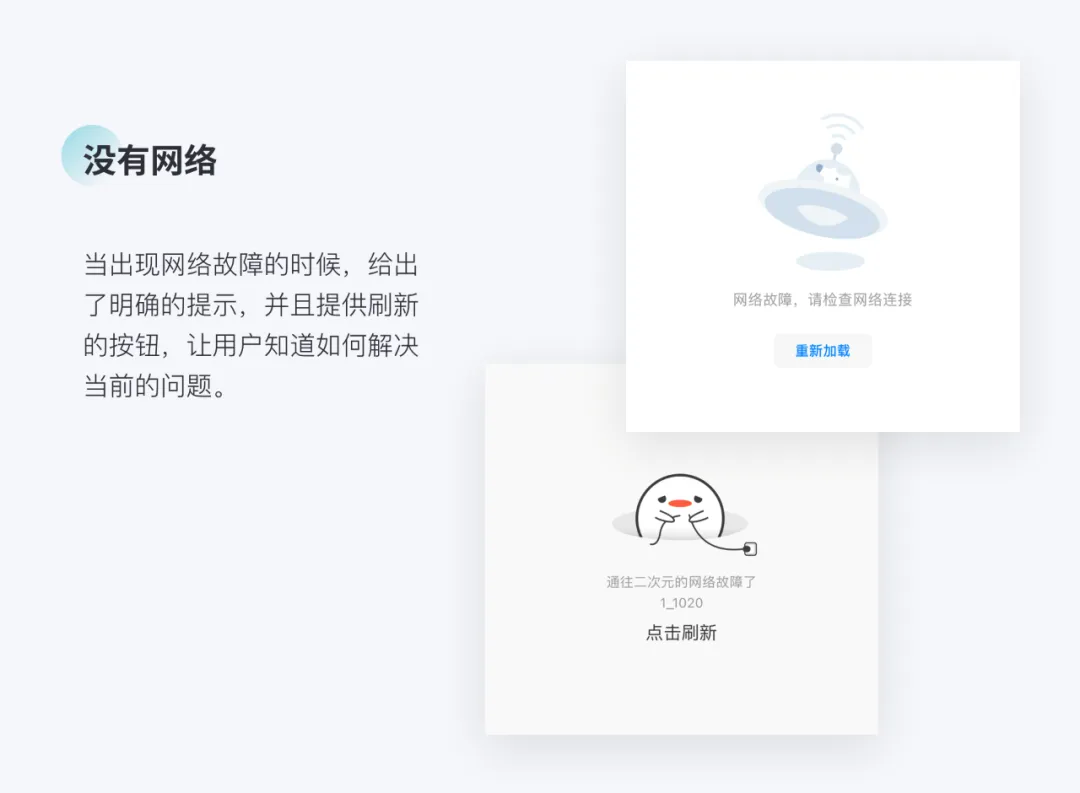
「没有网络」及时反馈,告诉用户当前问题,并且如何解决

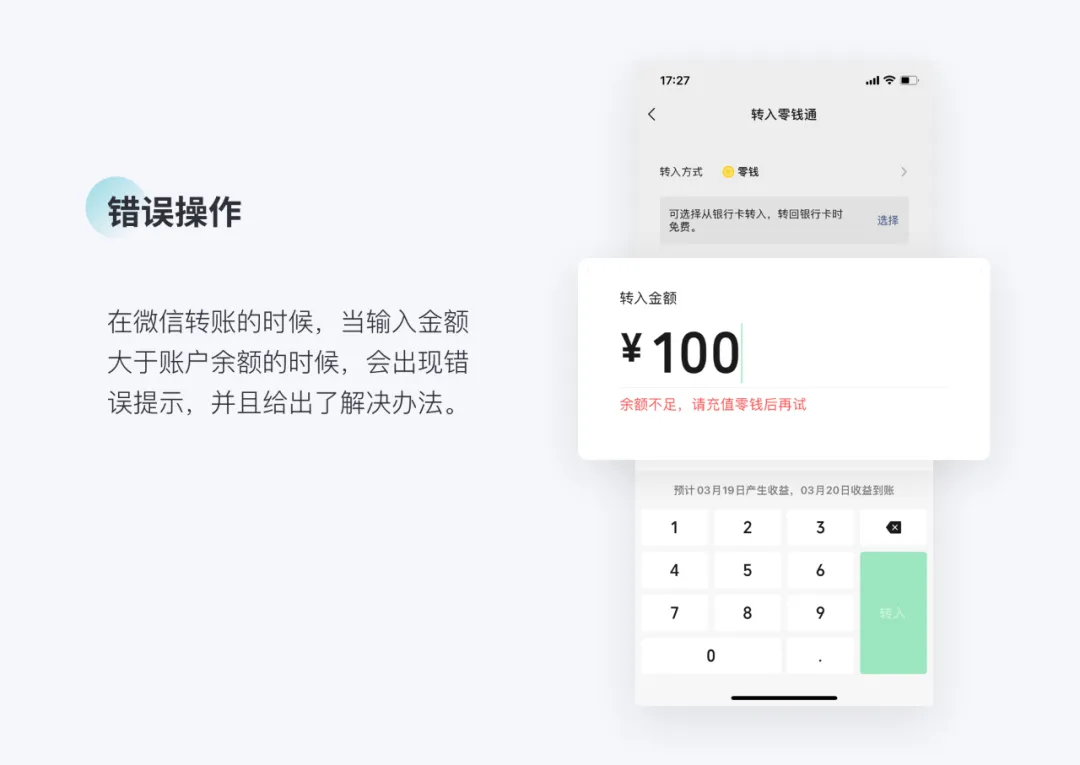
「错误操作」错误操作提示

尽管,能让用户无需阅读文档就会使用是最好的方式,但大多情况下,可能还得提供帮助文档。帮助文档的信息应该易于被搜索,聚焦于用户的任务,并列出具体的步骤,而且,不能太庞大。
个人理解:在需要的地方给出一些适当的提示帮助。
案例:
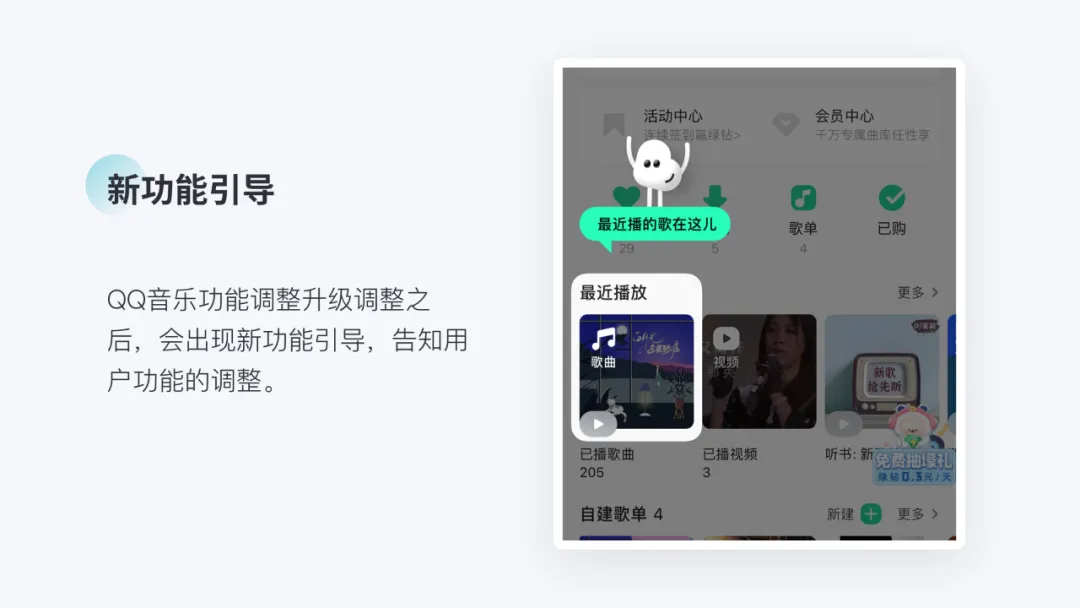
「新功能引导」当产品进行功能升级的时候,要及时告知用

「操作说明」当涉及到一些复杂的操作的时候,要适当给出帮助提

小结
尼尔森可用性原则已经全部分析结束了,其实每个原则都不是独立存在的,一个页面需要同时需要满足好几个原则,才是一个比较人性化的页面。
这些原则在设计方面是有指导意义的,但也不是一定要严格按照这些原则去设计。这些原则能够帮助我们在设计的时候思考的更多一点,然后再用视觉去表达出来。