Maven 是一个项目管理工具,可以对 Java 项目进行构建、依赖管理等。使用 Maven, 可以方便地构建打包JavaFX项目。本章前提条件是你系统已经安装并且配置好了 jdk8 和 Maven,并且已经熟悉了 Maven 的相关使用。
打开命令行或者终端,执行如下命令:
mvn archetype:generate -DarchetypeGroupId=com.zenjava -DarchetypeArtifactId=javafx-basic-archetype

如果是第一次执行该命令,则会先下载一大堆东西,只要出现BUILD SUCCESS, 在其目录下生成了javafx-learn-02项目就代表成功了。
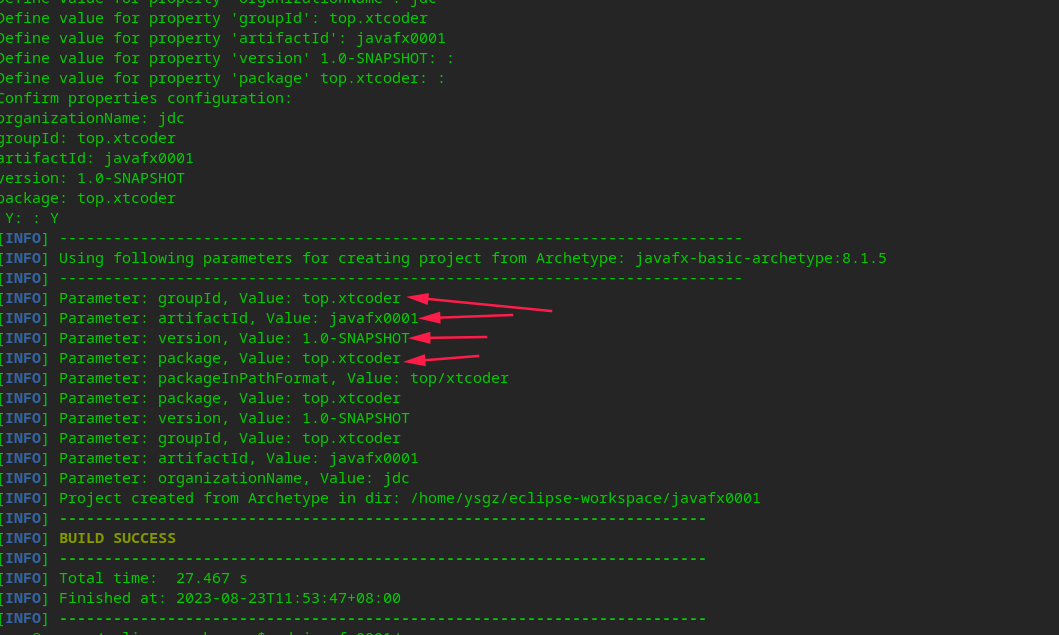
注意:需要输入器groupId, artifactId, version, package等信息,如下:
[INFO] Parameter: groupId, Value: top.xtcoder
[INFO] Parameter: artifactId, Value:javafx-learn-02
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: top.xtcoder
[INFO] Parameter: packageInPathFormat, Value: top/xtcoder
[INFO] Parameter: package, Value: top.xtcoder
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: top.xtcoder
[INFO] Parameter: artifactId, Value: javafx-learn-02
[INFO] Parameter: organizationName, Value: jdc
[INFO] Project created from Archetype in dir: /home/xiangtao/eclipse-workspace/javafx-learn-02
这里创建的是一个普通的 maven 项目,先把他导入到 Eclipse 中(也可以使用其他开发工具开发,比如IDEA,VsCode, sublime等等,Maven的一个好处就是可以跨工具,就算用普通的文本编辑器也可以)。
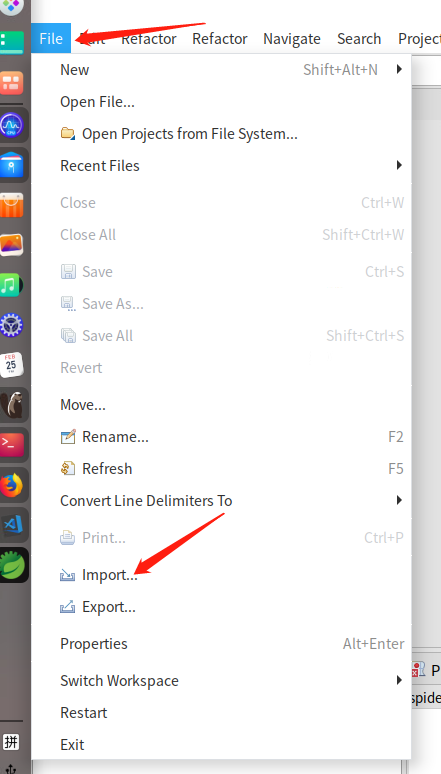
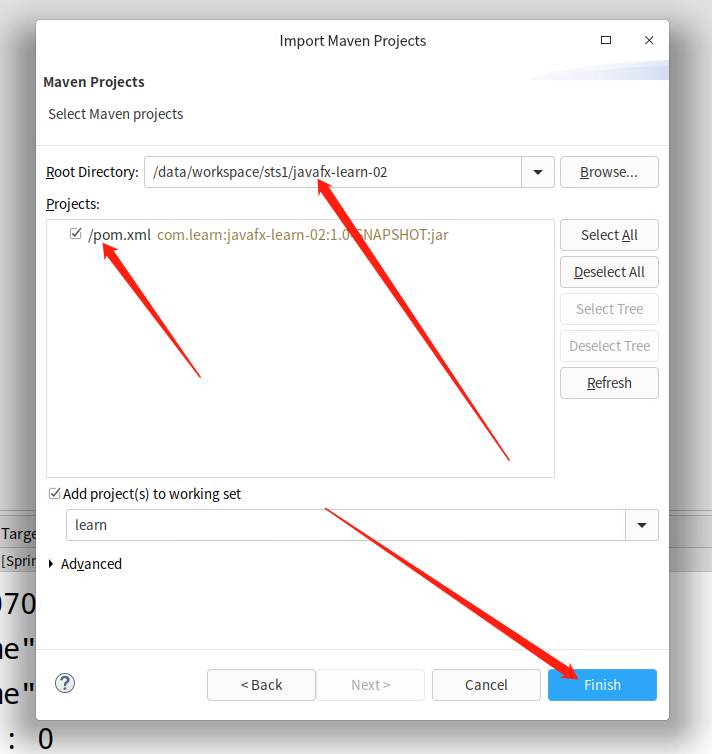
打开Eclipse, 选择顶上菜单File->Import...,打开 Eclipse 的项目导入界面。

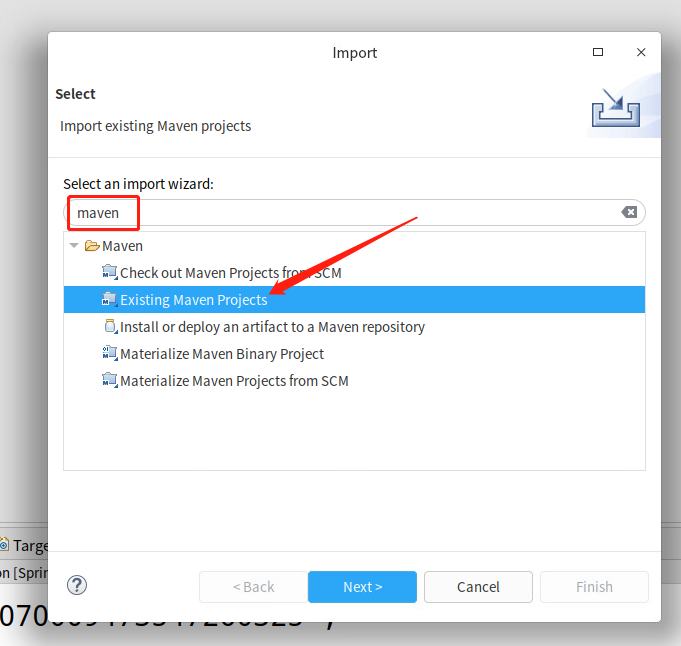
在导入界面中选择 Existing Maven Projects工程(内容太多的话可以在输入框中搜索 Maven 过滤)。

选择刚刚创建的 Maven 项目。

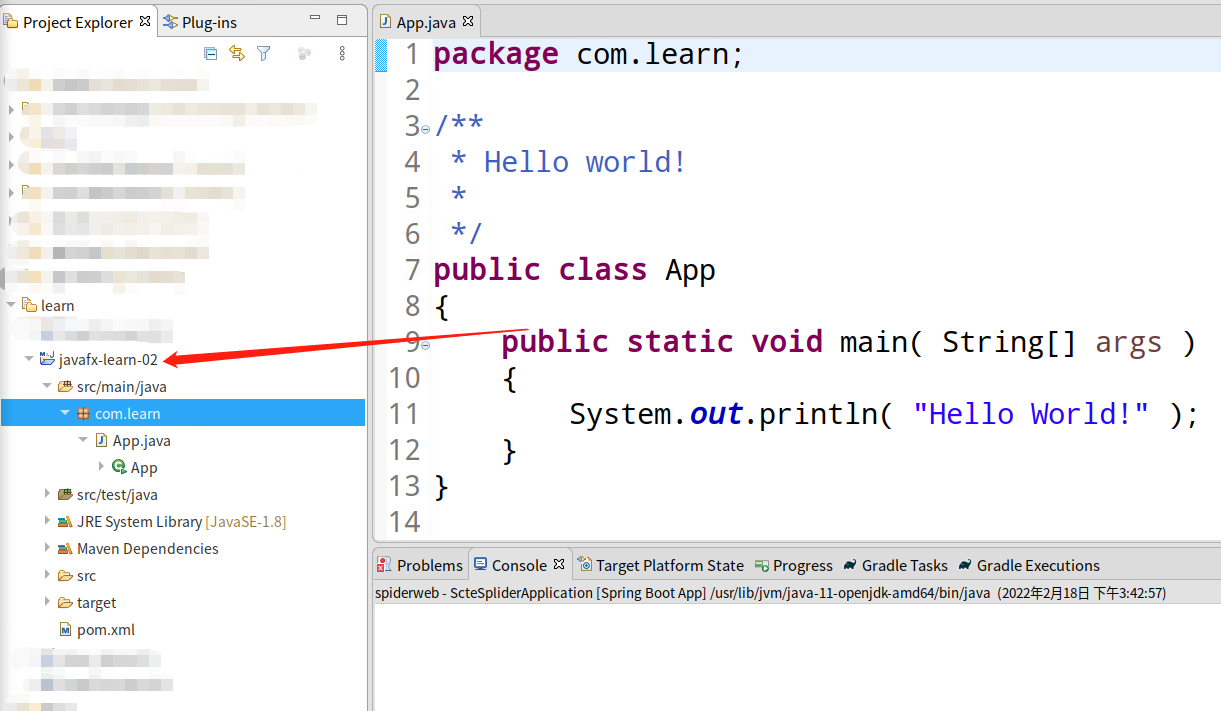
点击完成,如果项目出现在左侧项目列表中,则 Maven 项目导入成功(因为我项目太多了,所以这里我 Eclipse 使用了 Working Set 模式,这样方便对项目进行分组管理,如果没采用 Working Set 模式话可以不用管 learn 那个分组,只要左侧项目里有 javafx-learn-02 项目和我截图的那个有jdk显示,有maven dependencies显示, 有src/main/java 就代表导入成功了,具体 Eclipse 的使用可以自行学习)。

上面是使用命令行创建 Maven 项目,使用其他 IDE 或者文本开发的开发人员呢这个比较方便,但是如果使用了 Eclipse 或者 IDEA 等支持 Maven 的 IDE 来开发的话,可以直接使用IDE来创建Maven项目。
用 Eclipse 创建 Maven 项目或者第一种方式中导入 Maven 项目的前提是 Eclipse 已经安装了 Maven 插件。不过最新的 Eclipse 基本都已经内置了 Maven 插件,建议使用最新的 Eclipse 开发。这里也不介绍了,具体安装比较简单。
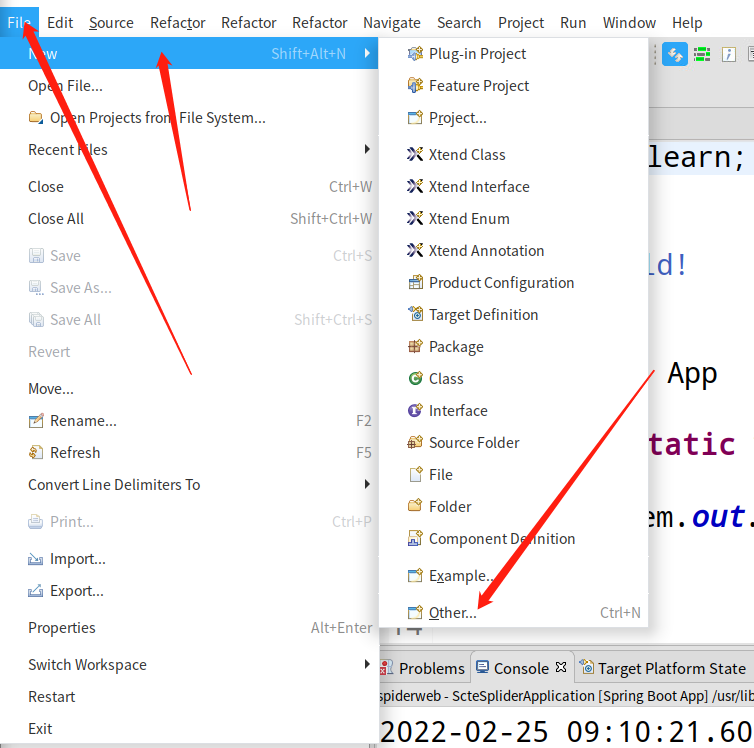
打开 Eclipse,选择顶上菜单 File->New->Other...。

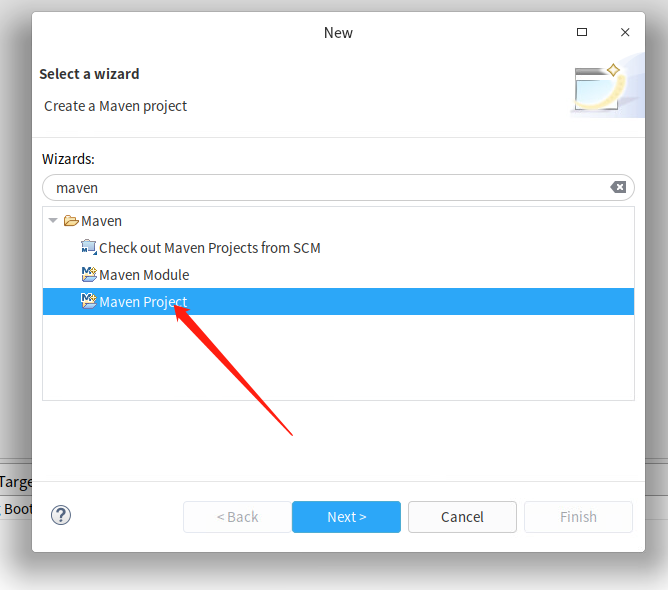
在打开的界面中选择 Maven Project , 可以在搜索框中输入 Maven 过滤。

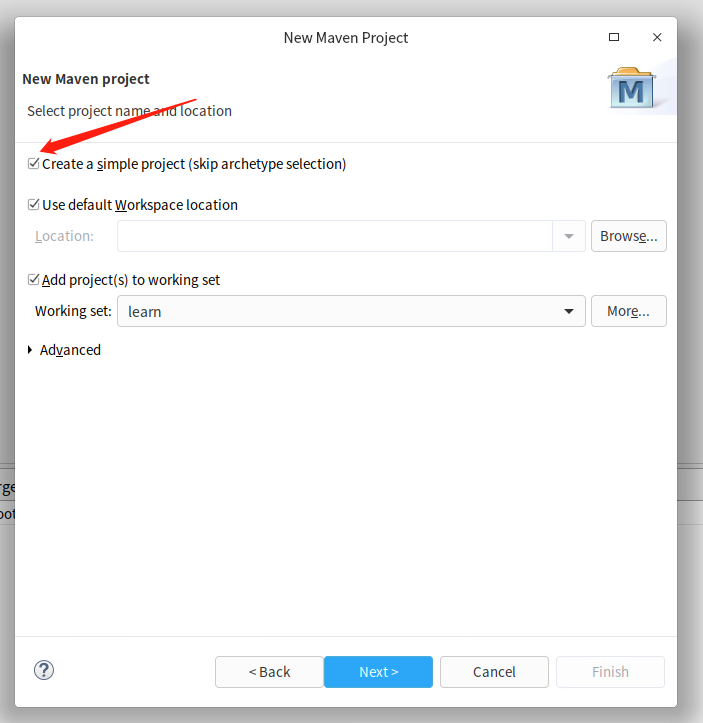
下一步的界面中勾选上:create a simple project, eclipse 的 Maven 插件中提供了很多 Maven 原型(可以理解为模板)来创建 Maven 项目,这里只是简单的构建一个空的Maven 项目,所以不需要选择原型,英文比较好的应该能读懂,勾上的意思代表创建一个经典的工程,跳过原型选择。下面那一堆可以默认,我这里选择把它添加到learn 工作集下,没选用working set的可以不用管,这里不影响。

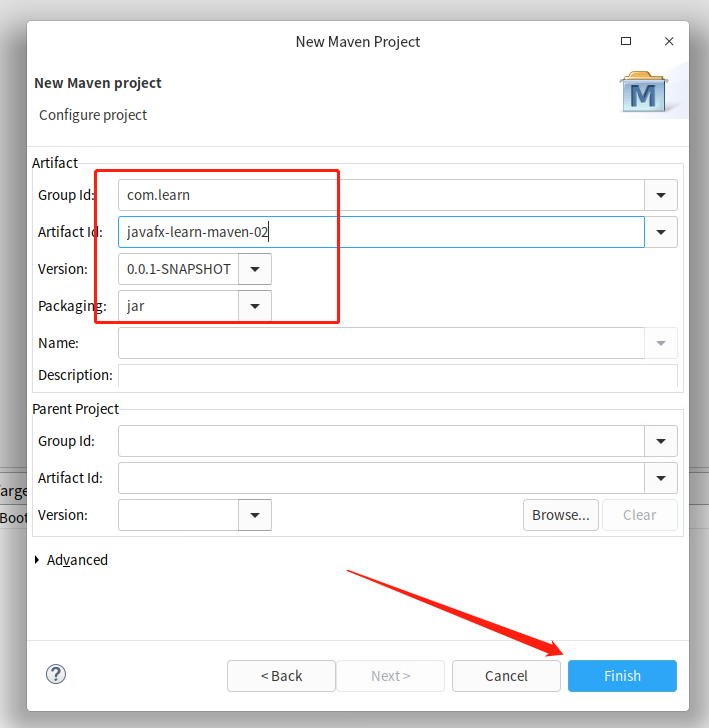
继续点击 Next, 到了下一步界面,具体填写如下。
具体参数都是 Maven 的基础知识,这里就不介绍了,填写完成后点击 Finish。

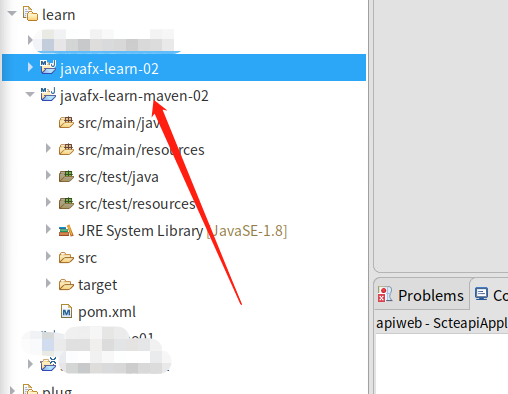
完成后在左侧项目中我们又新建好了一个 Maven 项目。

命令行新建的和Eclipse新建的都是差不多一样的,后面我使用javafx-learn-maven-02这个项目,命令行新建的那个只是作为示例,我这里先删掉了。
javafx-maven-plugin 是一个 Maven 的插件,用于提供在 Maven 中管理 JavaFX 应用。比如只需要一个命令mvn jfx:run即可运行JavaFX应用,只需要一个命令mvn package jfx:native就可以打包 JavaFX 应用,很是方便。
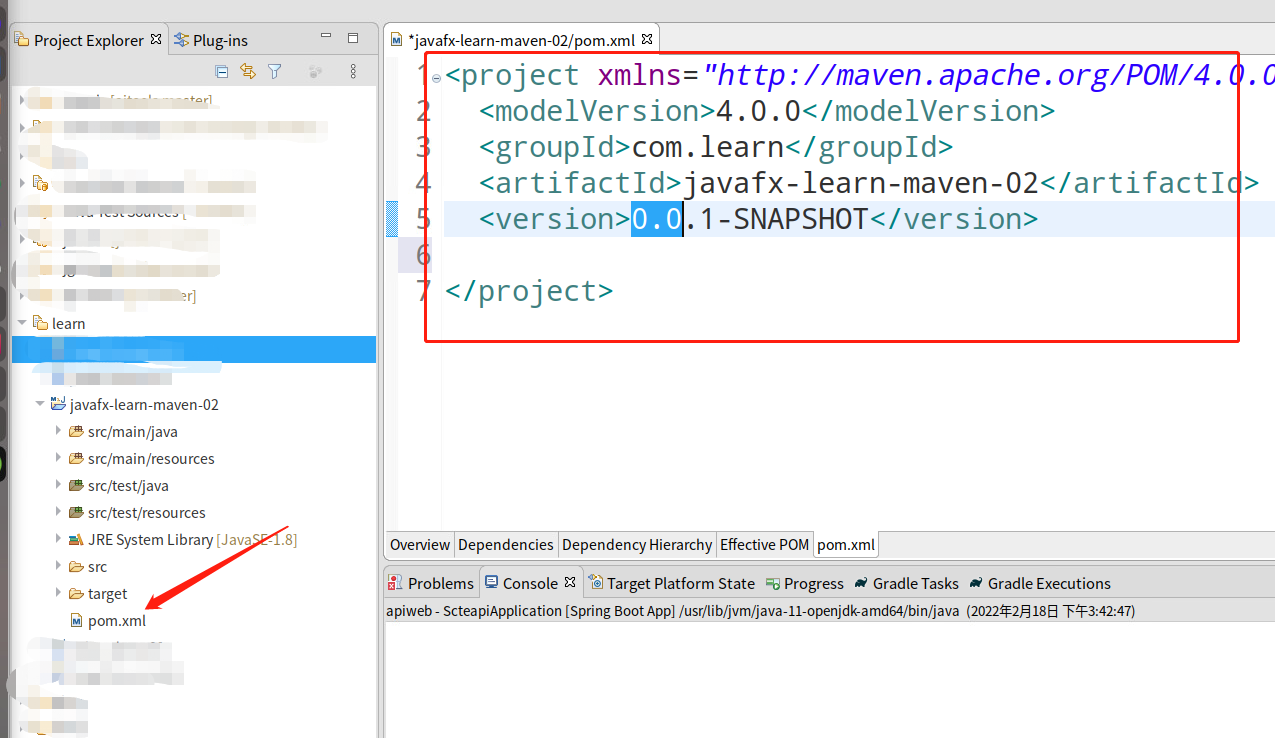
打开项目的pom.xml,如下:

此时pom.xml是一个只包含项目基本信息的简单 xml 文件。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.learn</groupId>
<artifactId>javafx-learn-maven-02</artifactId>
<version>0.0.1-SNAPSHOT</version>
</project>
添加 javafx-controls 依赖
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.learn</groupId>
<artifactId>javafx-learn-maven-02</artifactId>
<version>0.0.1-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.openjfx</groupId>
<artifactId>javafx-controls</artifactId>
<version>19</version>
</dependency>
</dependencies>
</project>
添加 javafx-maven-plugin 插件的代码如下:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.learn</groupId>
<artifactId>javafx-learn-maven-02</artifactId>
<version>0.0.1-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.openjfx</groupId>
<artifactId>javafx-controls</artifactId>
<version>19</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>com.zenjava</groupId>
<artifactId>javafx-maven-plugin</artifactId>
<version>8.8.3</version>
<configuration>
<!-- 作者 -->
<vendor>xiangtao</vendor>
<!-- main方法的类 -->
<mainClass>com.learn.LearnMain02</mainClass>
<!-- 运行文件名 -->
<appName>${project.build.finalName}</appName>
<!-- 图标的位置,默认位置 src/main/deploy -->
<!--<deployDir>${basedir}/src/main/resources/images/ico/Flap.ico</deployDir>-->
<!-- 菜单 -->
<needMenu>true</needMenu>
<!-- 桌面图标 -->
<needShortcut>true</needShortcut>
</configuration>
</plugin>
</plugins>
</build>
</project>
在打包的时候需要把 resource 下的资源,以及使用 systemPath 导入的jar包都需要打包进去,因此继续添加 resources 配置代码:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.learn</groupId>
<artifactId>javafx-learn-maven-02</artifactId>
<version>0.0.1-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.openjfx</groupId>
<artifactId>javafx-controls</artifactId>
<version>19</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>com.zenjava</groupId>
<artifactId>javafx-maven-plugin</artifactId>
<version>8.8.3</version>
<configuration>
<!-- 作者 -->
<vendor>xiangtao</vendor>
<!-- main方法的类 -->
<mainClass>com.learn.LearnMain02</mainClass>
<!-- 运行文件名 -->
<appName>${project.build.finalName}</appName>
<!-- 图标的位置,默认位置 src/main/deploy -->
<!--<deployDir>${basedir}/src/main/resources/images/ico/Flap.ico</deployDir>-->
<!-- 菜单 -->
<needMenu>true</needMenu>
<!-- 桌面图标 -->
<needShortcut>true</needShortcut>
</configuration>
</plugin>
</plugins>
<resources>
<resource>
<!--把src/main/java目录下的properties、xm文件打包打进程序中-->
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<!--把src/main/resources目录下的properties、xm文件打包打进程序中-->
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/*.fxml</include>
<include>**/*.setting</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<!--把lib/目录下第三方jar包打进程序中,如systemPath目录下的jar-->
<directory>lib/</directory>
<includes>
<include>**/*.jar</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
</project>
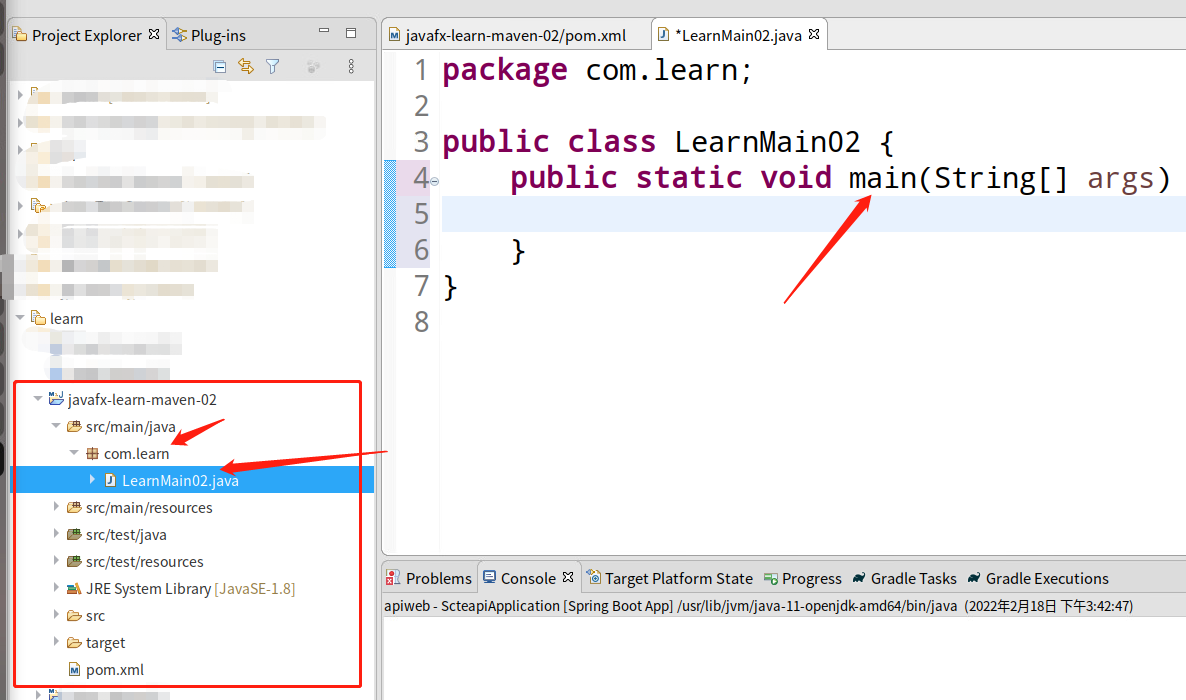
新建一个包 com.learn, 在其添加 LearnMain02 类,然后添加 main 方法。 这里主类需要和 javafx-maven-plugin 插件里 mainClass 属性配置的要保持一致。

让改类继承“javafx.application.Application”类,实现其start方法,然后添加main方法,main方法里启动应用,代码如下:
package com.learn;
import javafx.application.Application;
import javafx.stage.Stage;
public class LearnMain02 extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
}
public static void main(String[] args) {
launch(args);
}
}
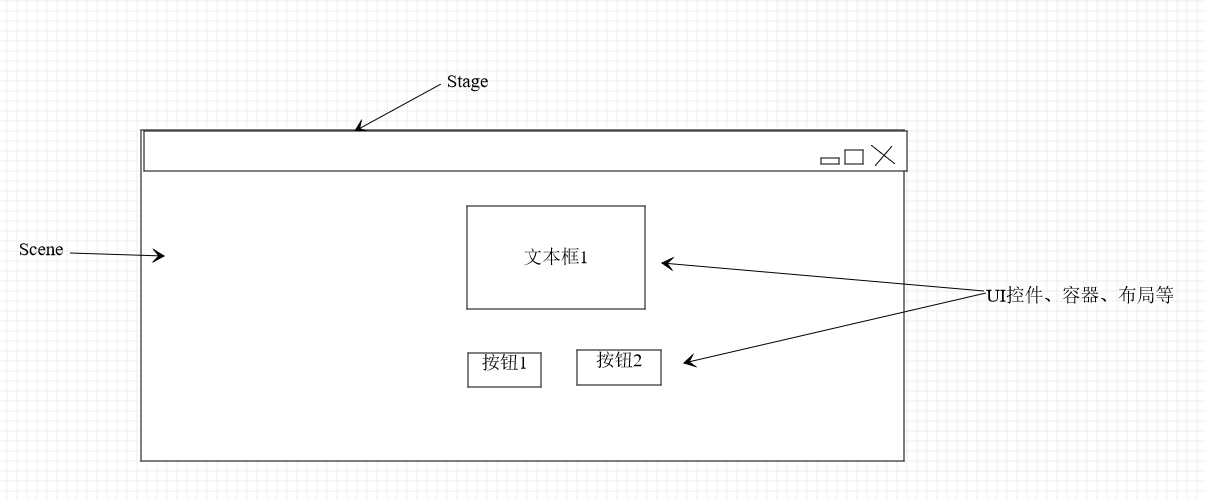
在 JavaFX 中,应用程序是由Stage、Scene、界面组件、容器布局等组成,Stage可以简单理解为代表真个应用程序的窗口,其中Scene包含在其中,Scene下面包含了各种界面布局、UI控件等组件

。具体可以阅读 舞台(Stage)、 场景(Scene) 等相关章节。
我们根据上面的思路创建一个界面:
package com.learn;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
public class LearnMain02 extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
//创建一个BorderPane布局
BorderPane rootPane = new BorderPane();
//创建一个Label标签,将其添加到布局的中心
Label label = new Label("Hello World!!!");
rootPane.setCenter(label);
// 创建一个800*640大小的Scene,关联其布局
Scene scene = new Scene(rootPane, 800, 640);
// 设置Stage的Scene、标题,然后显示
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX Maven 学习示例");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
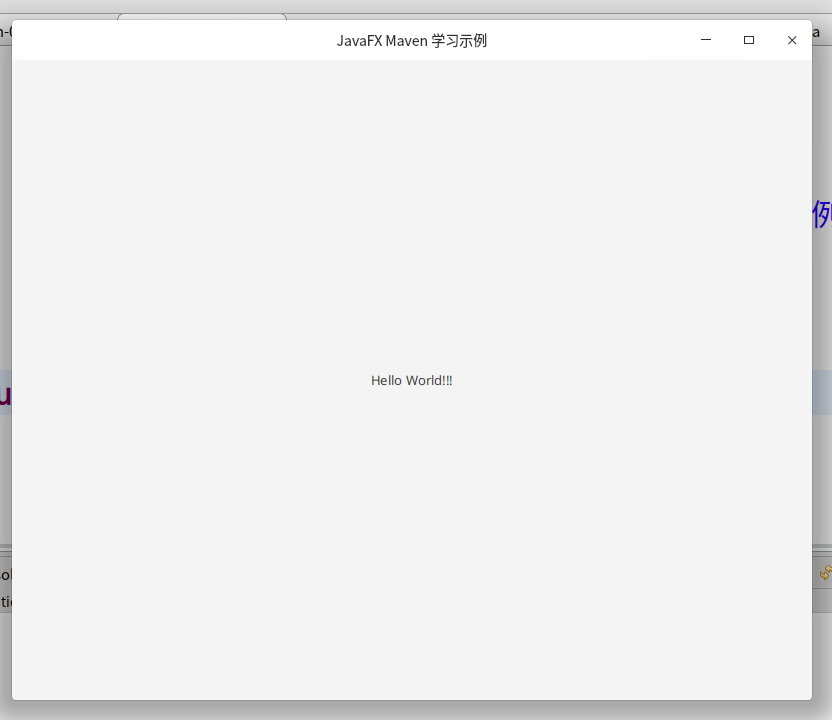
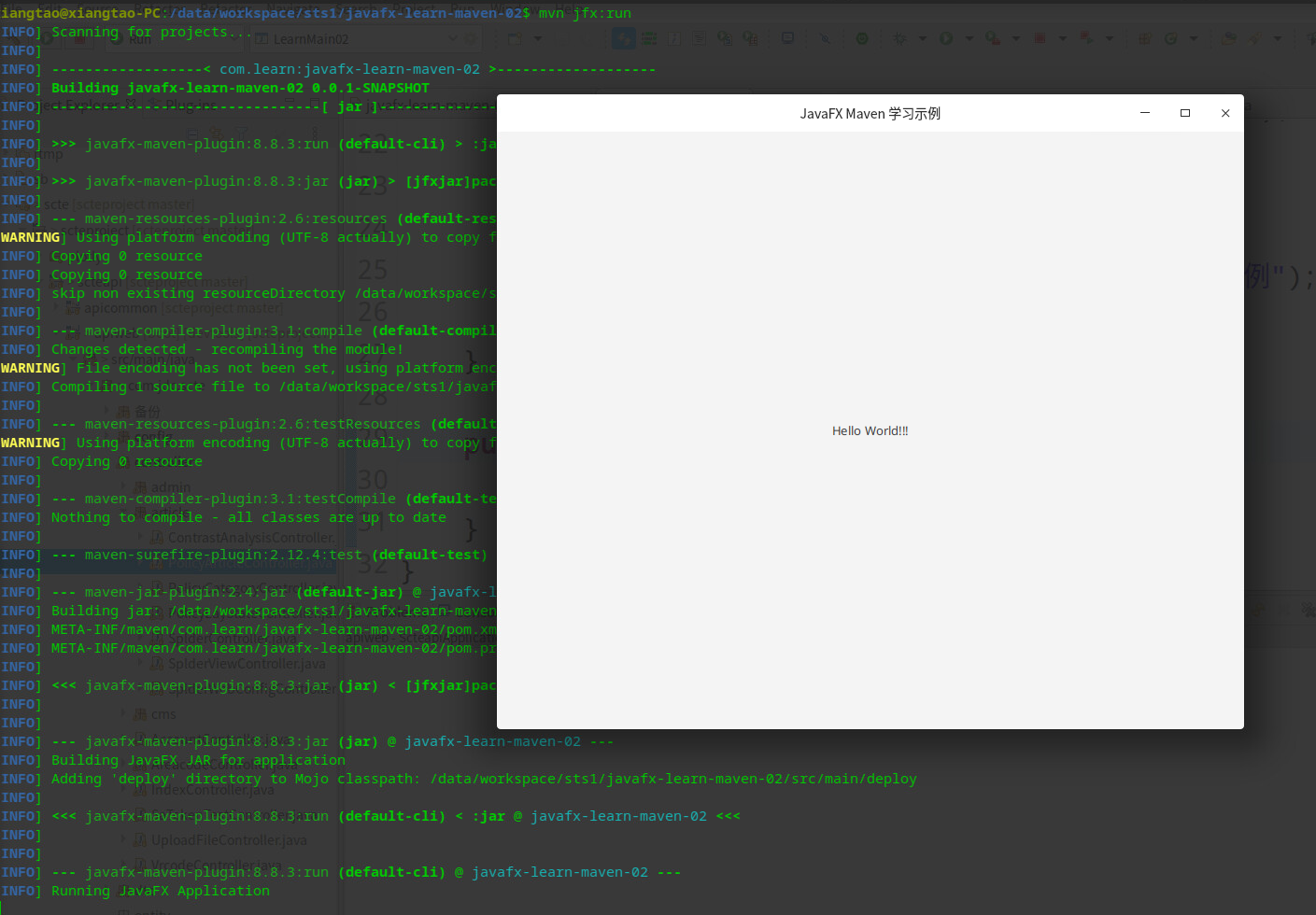
运行结果如下:

打开命令行或者终端,进入到项目根目录。

执行命令mvn jfx:run 运行 javafx 项目:

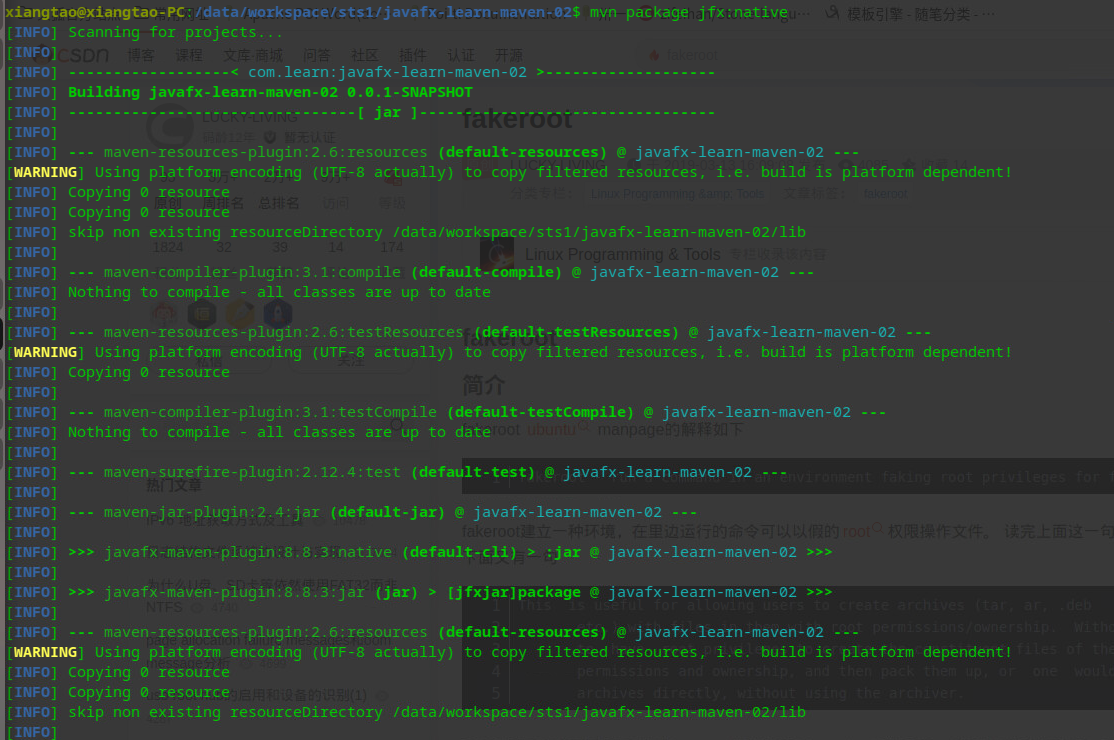
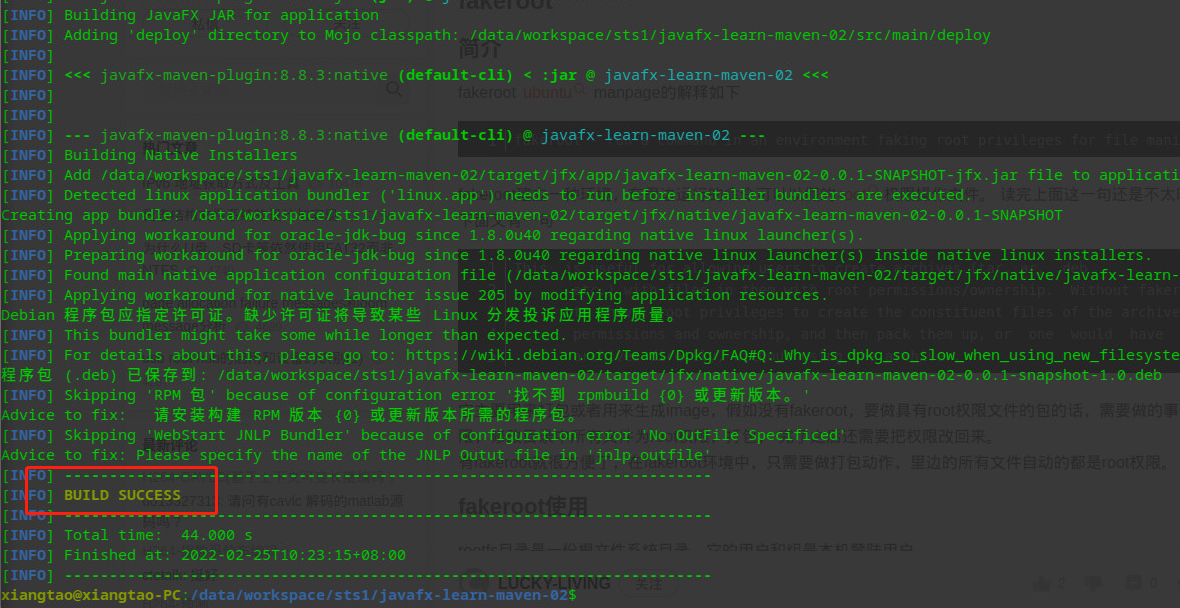
执行命令 mvn jfx:native 或者 mvn package jfx:native 打包 javafx 项目:


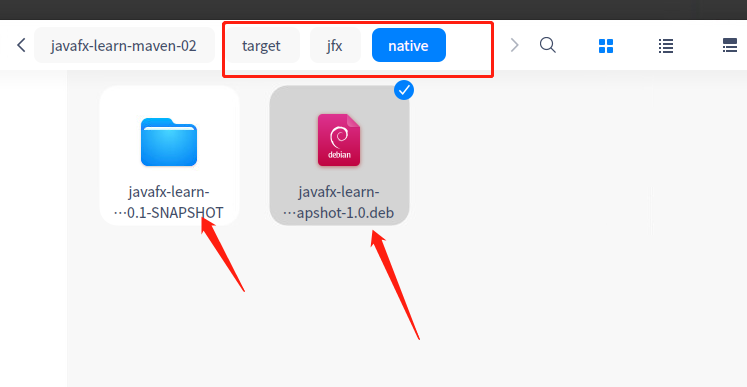
则在target/jfx目录下会生成打包后的deb文件和能直接运行的二进制文件。

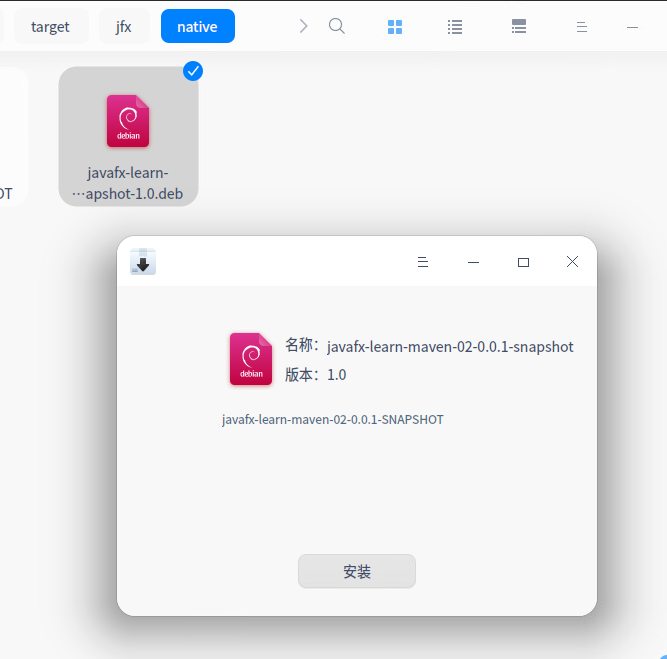
deb文件可以直接安装后使用:

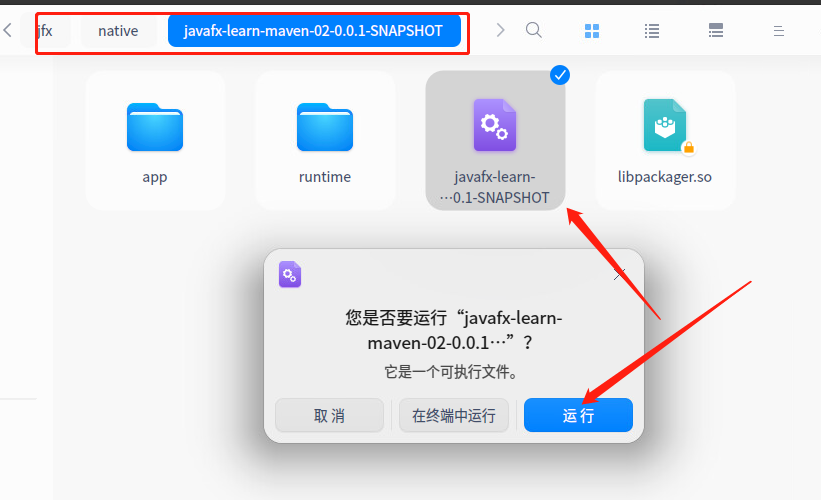
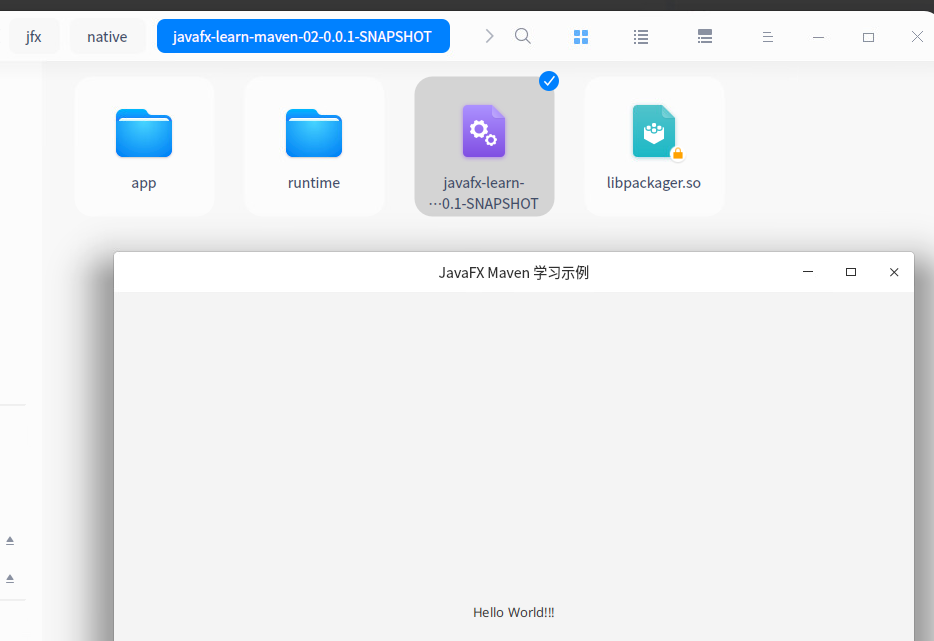
javafx-learn-maven-02-0.0.1-SNAPSHOT 目录下的二进制文件可以直接运行:


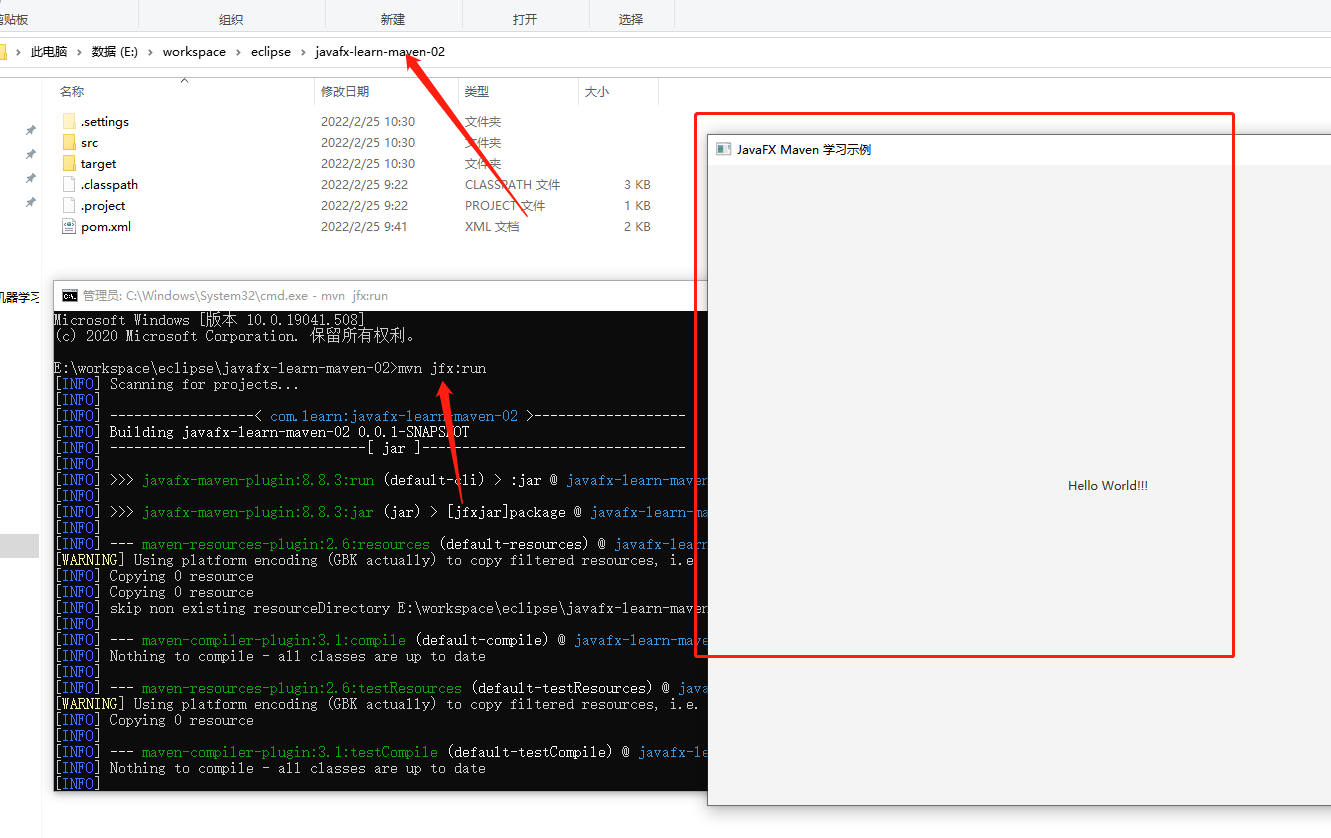
CMD打开项目执行 mvn jfx:run 可以运行项目:

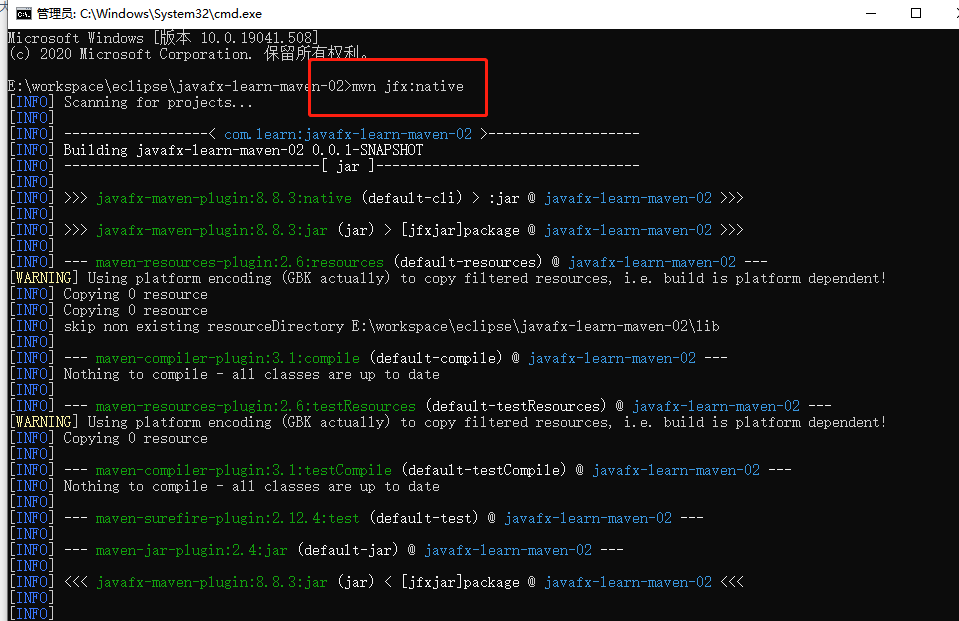
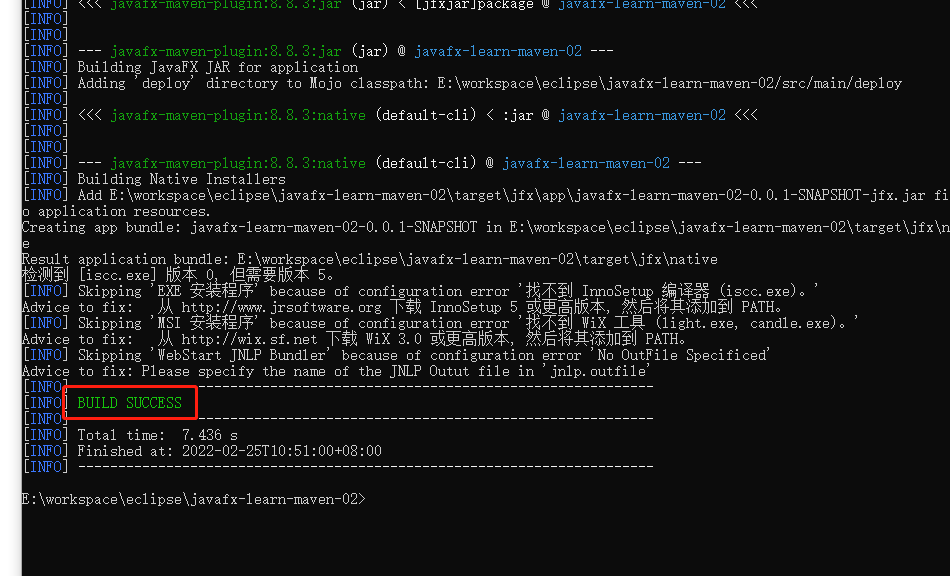
执行 mvn jfx:native 或者 mvn package jfx:native 打包项目:


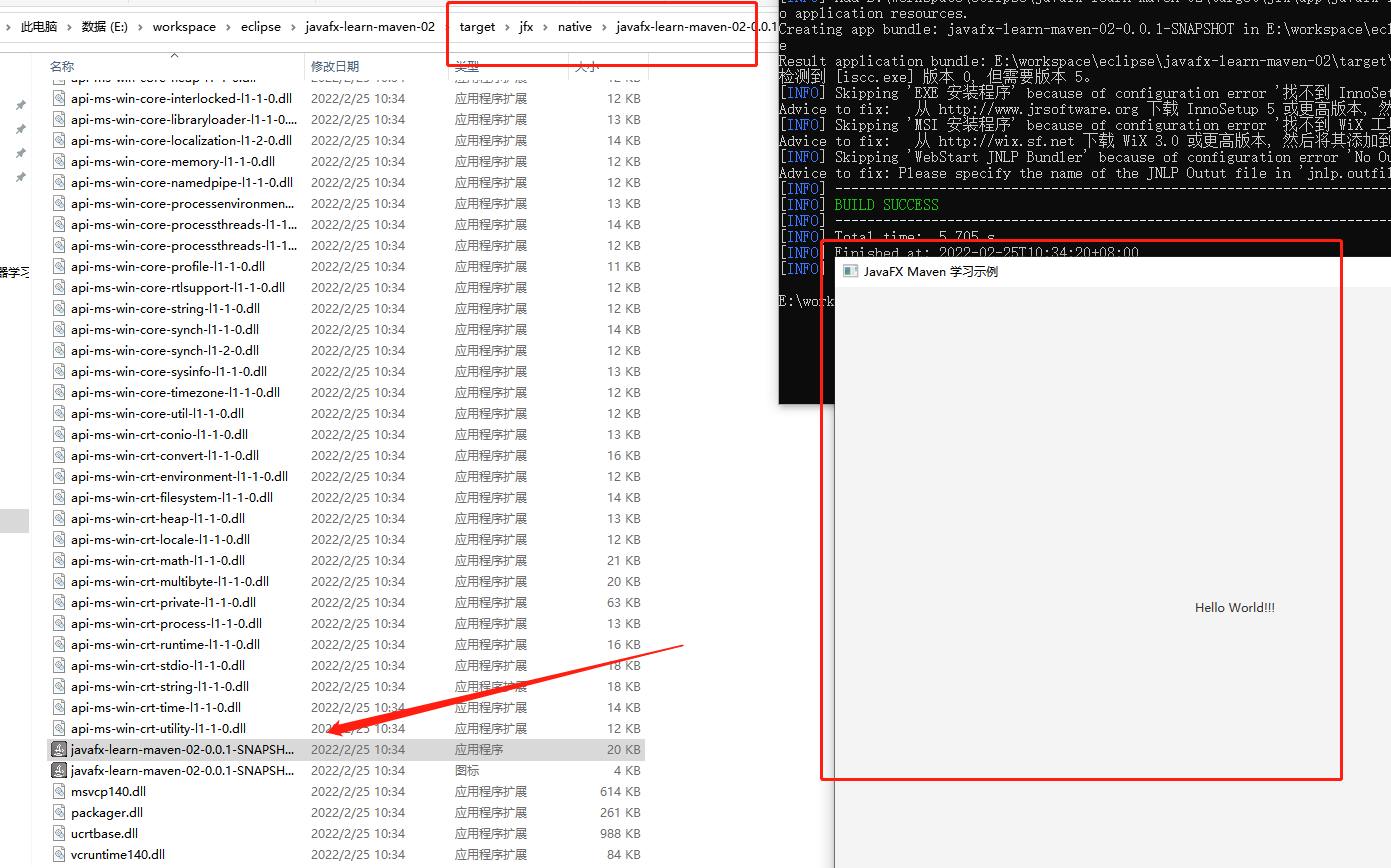
如果电脑里安装了 InnoSetup 的话它还会打包为一个点击下一步,下一步类似的安装的程序,我电脑里没有安装该软件,所以跳过了安装程序的生成,只打包了一个可直接运行的绿色软件。
双击exe运行:

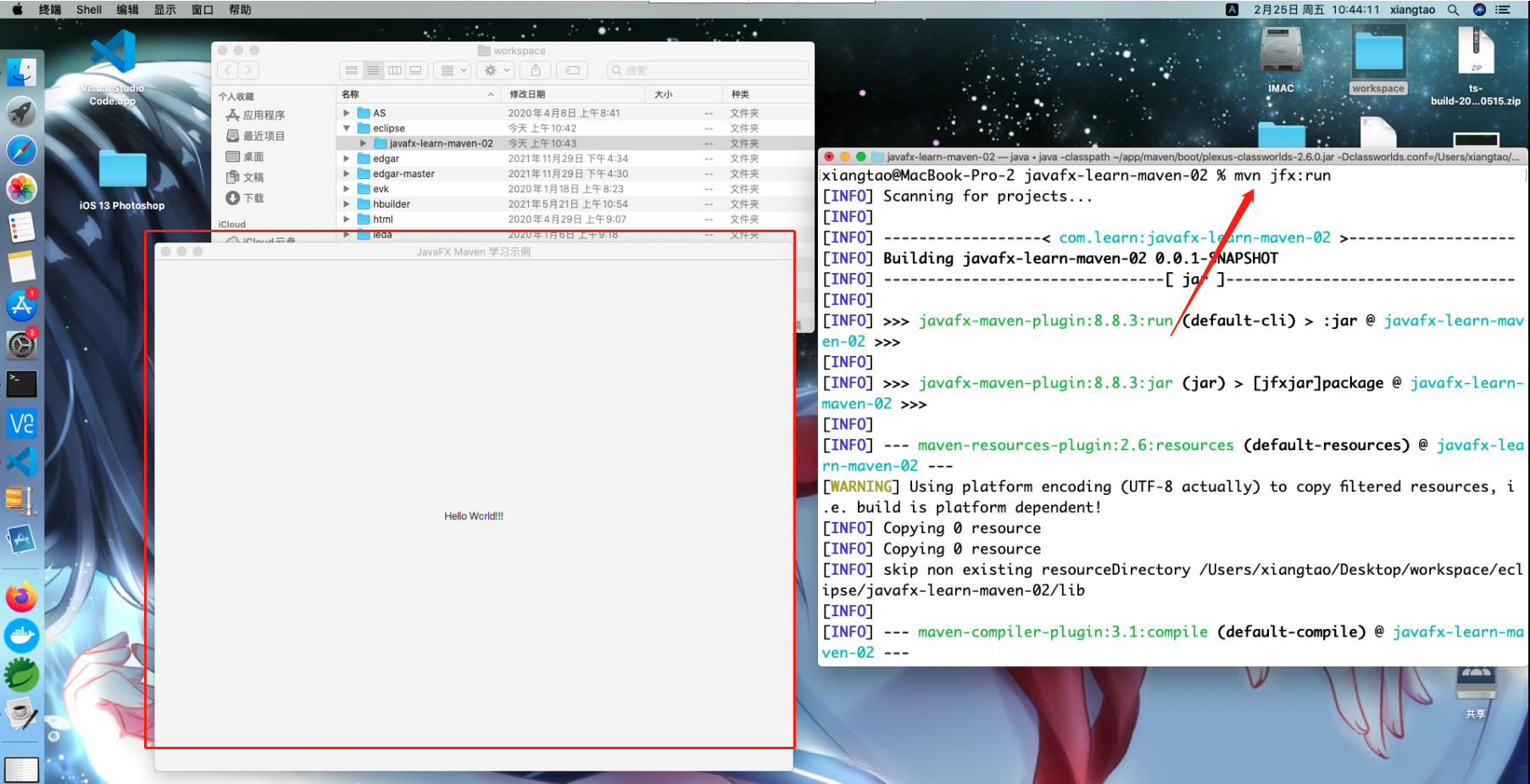
终端打开项目执行 mvn jfx:run 可以运行项目:

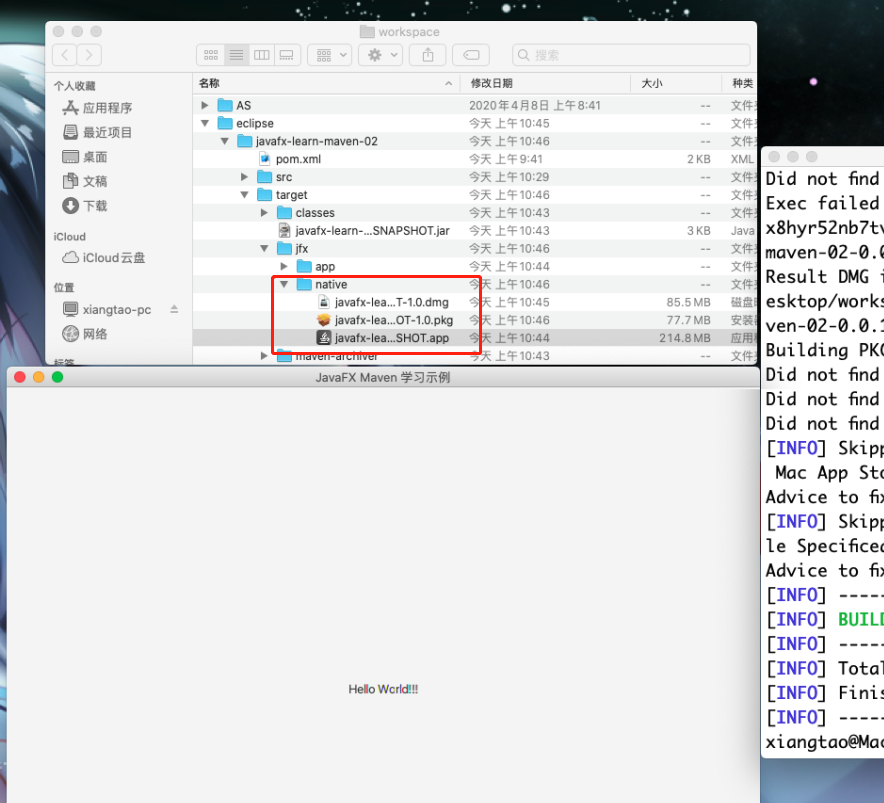
执行 mvn jfx:native 或者 mvn package jfx:native 打包项目:


打包成功后,在 target/jfx/native 目录下会生成打包文件,这里我点击javafx...app运行效果如下: