CEP 即是 Common Extensibility Platform:通用扩展平台。其是 Adobe 为其 CC 系列工具提供的扩展功能标准,自 CS6 时代(甚至之前的 CSXS ,另外现在说 CSXS 指的就是 CEP)就已经存在了。不过早期 CEP 主要是使用 Flash 技术开发,而后来 Flash 在各领域式微,而到了 CEP 4 Adobe 都已经明显是想要放弃 Flash 了,CEP 4 已经可以使用纯 HTML5 + JavaScript 来开发扩展插件了。而 CEP 5 Adobe 为其引入了 Node.js 环境,和在 HTML5 中调用 ExtendScript 的支持,正式终结了 Flash 在 CEP 中的历史。而本系列教程就是针对使用 HTML5 + Node.js 的 CEP 扩展开发。

现在 CEP 的最新版本是随 PhotoShop CC 2015.1 更新的 CEP 6.1,这篇教程会以此来写,而 CEP 更新后我也会适时地更新教程内容。值的一提的是 CEP 6.1 中 Node.js 已经换成了 IO.js ,不过对影响不大,它们之间兼容性很好,而且由于 Node.js 和 IO.js 这 2 个项目从分裂又走向了合并,在未来 CEP 应该还是会换到 Node.js。
新的 CEP 7 已经又回到了 Node.js

另外要进行开发 CEP 开发,你需要了解
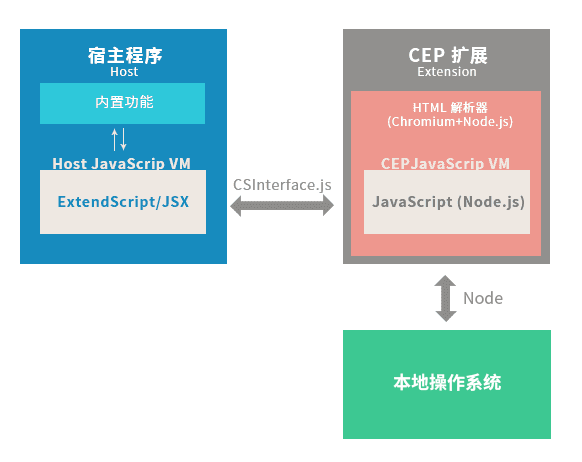
CEP 上运行的实际上一个可以与宿主程序(调用这个扩展的程序,比如 Photoshop)进行交互 Web APP,它的界面是由 HTML5 网页构成,通过 JavaScript 调用 ExtendScript 与宿主交互(如操作图层),通过 Node.js 与本地操作系统交互(如读写文件、调用本地程序)。

CEP 扩展会由被称为 CEP Html Engine 引擎启动,CEP Html Engine 实际上就是 CEF (Chromium Embedded Framework),也就是一个嵌入式的 Chromium 浏览器(所以 CEP 可以使用 Chromium-Command-Line-Switches)。
CEP 使用的都是跨平台技术,所以开发的 CEP 扩展都能不经修改(只要没调用特定系统的本地功能)就直接运行在 Windows 和 OS X 两种系统中。
既然是本地的 Web 应用,其开发与 Web 开发差不多,需要准备的是:
代码编辑器
如 Brackets、Atom、Sublime Text 、VS Code 等,只要能编辑 HTML 和 JavaScript 的文本编辑器就行,这里推荐 VS Code 。而我使用的是 WebStorm ,其功能非常强大,但是它收费软件。
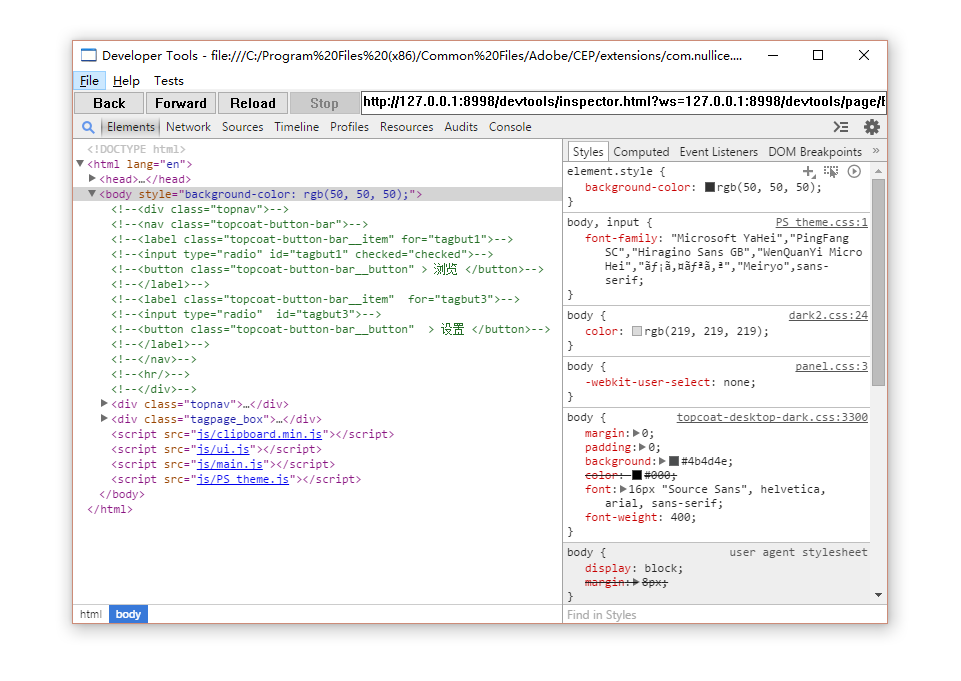
调试工具 CEP 扩展可以远程调试(即在浏览器中打开远程调试页面),要调试自己的扩展,曾经只需要 Chrome 浏览器即可,不过 CEP 6.1 开始,用主流版本的 Chrome 浏览器打开远程调试页面会由很多 BUG,所以你需要下载 CEF Client (其实就是 CEF 的 Test App)
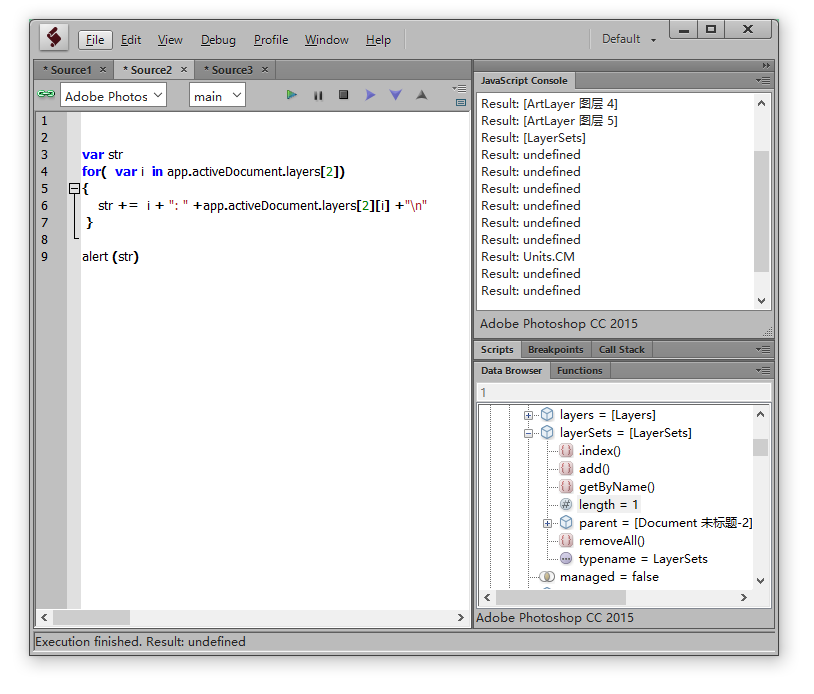
Adobe ExtendScript Toolkit CC: 用于测试 ExtendScript 脚本,调用 PhotoShop 的各种功能都需要 ExtendScript 脚本。 
Node.js / IO.js: 安装 Node.js 或者 IO.js 并不是必须的,因为 CEP 的宿主程序自己带有 Node.js / IO.js ,开发和测试时可以直接使用 Node.js / IO.js 的代码。安装主要是为了使用 NPM 和 Gulp 等工具提高开发效率。

本教程的主要参考是 Adobe 的官方文档: