一. 客户端说明
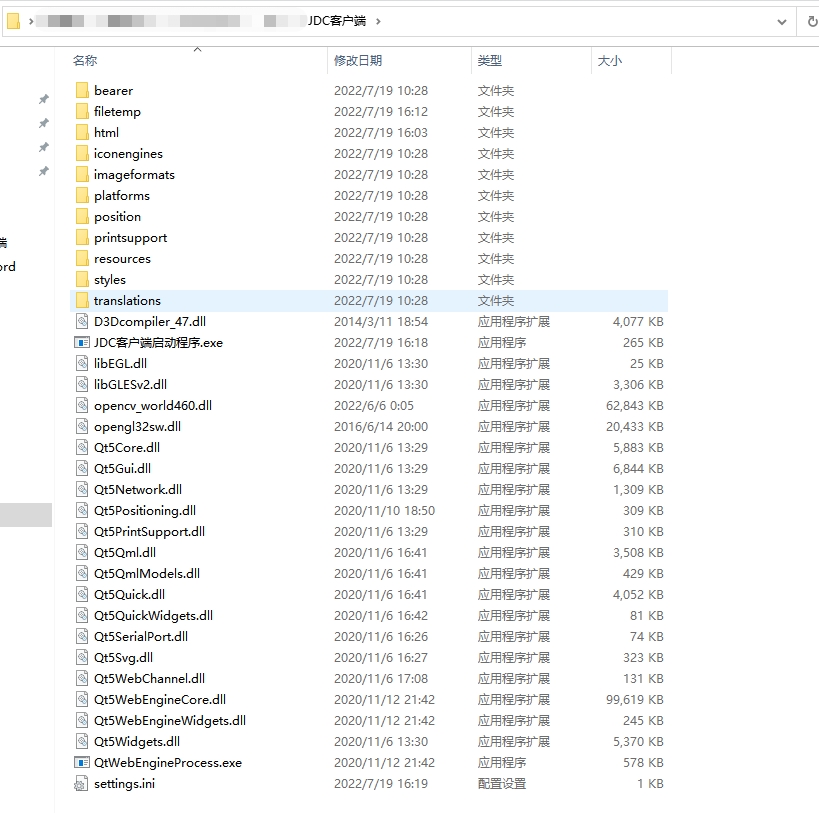
客户端点击这里下载,客户端目录如下:

点击 JDC客户端启动程序.exe 即可运行。
配置文件settings.ini说明:
- uploadUrl:客户端操作过程中产生的文件所需要上传的地址。
- webviewUrl: 客户端打开的网页地址,如果需要打开本地html, 则将其html文件放到当前程序的目录,比如上图中的html/demo.html, 则webviewUrl=html/demo.html
二. 引入qwebchannel.js
<script type="text/javascript" src="BASE_URL/js/qwebchannel.js"></script>
BASE_URL开发环境为:http://tsdmoffice.dev.maxuetang.cn,后面正式环境暂定。
推荐直接点击这里下载下来使用。
三. 初始化
//初始化bridge对象
let bridge
new QWebChannel(qt.webChannelTransport, function(channel) {
console.log('webChannelTransport', channel)
bridge = channel.objects.bridge;
bindConnect(bridge)
})
// 绑定的原生端回调函数
function bindConnect(bridge) {
//比如office回调的绑定如下
bridge.XT_officeSaveCallback.connect(function(res){
console.log('QT callback js', JSON.stringify(res));
});
}
四. 使用
- 调用原生端接口, 比如启动WPS Office编辑器如下:
bridge.XT_startWpsOffice({
url: url,
sign: item.id,
op: "OFFICE_EDIT",
password: item.officePwd,
});
- 原生端回调接口,使用方法为 bridge.回调函数名.connect 的方式绑定,比如office保存回调如下:
bridge.XT_officeSaveCallback.connect(function(res){
console.log('callback js', JSON.stringify(res));
});
五. 调用原生端接口/原生端回调接口列表
1. 原生弹框
bridge.XT_information(title, content);
参数说明:
- title: 弹框标题
- content: 弹框内容
2. 启动office编辑器
(1) js端调用函数:
bridge.XT_startWpsOffice({
op: "OFFICE_EDIT", // 操作标识,为固定的 OFFICE_EDIT
sign: "123456", //自己定义,在客户端回调的时候原样返回
url: url, // office的下载地址
password: "1234546", // office文档的锁定密码,没有则留空或者不传
});
参数说明:
- op: 操作标识,为固定的 OFFICE_EDIT
- sign: 自己定义,在客户端回调的时候原样返回
- url: office的下载地址
- password: office文档的锁定密码,没有则留空或者不传
(2) office保存回调
bridge.XT_officeSaveCallback.connect(function(res){
console.log('callback js', res);
});
回调返回参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 OFFICE_EDIT
- sign: 唯一标识,为启动office编辑器的时候所传
- msg: 消息
- data: 返回的数据
- url: 保存后的office在线地址,为一个临时地址,可能会删除,建议下载后保存到自己的服务器
- savePath: 保存的本地路径
3. 截屏
(1) js端调用
bridge.XT_screenshot({
op: "SCREENSHOT", // 操作标识,为固定的 OFFICE_EDIT
sign: "123456", //自己定义,在客户端回调的时候原样返回
});
参数说明:
- op: 操作标识,为固定的 SCREENSHOT
- sign: 自己定义,在客户端回调的时候原样返回
(2) 截图成功后原生端回调
bridge.XT_screenshotCallback.connect(function(res){
console.log('callback js', res);
});
回调返回参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 SCREENSHOT
- sign:
- msg: 消息
- data: 返回的数据
- url: 截屏成功后的图片在线地址,为一个临时地址,可能会删除,建议下载后保存到自己的服务器
- savePath: 保存的本地路径
4. 获取摄像头信息
(1) js端调用
bridge.XT_cameraList({
op: "CAMERALIST", // 操作标识,为固定的 CAMERALIST
sign: "123456", //自己定义,在客户端回调的时候原样返回
});
参数说明:
- op: 操作标识,为固定的 CAMERALIST
- sign: 自己定义,在客户端回调的时候原样返回
(2) 原生端回调
bridge.XT_cameraListCallback.connect(function(res){
console.log('callback js', res);
});
回调返回参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 CAMERALIST
- sign:
- msg: 消息
- data: 返回的摄像头数据信息,数组
- index: 摄像头索引
- name: 摄像头名称
5. 截取摄像头一帧图像
(1) js端调用
bridge.XT_screenshotCamera({
op: "SCREENSHOT_CAMERA", // 操作标识,为固定的 SCREENSHOT_CAMERA
sign: "123456", //自己定义,在客户端回调的时候原样返回
cameraIndex:0
});
参数说明:
- op: 操作标识,为固定的 SCREENSHOT
- sign: 自己定义,在客户端回调的时候原样返回
- cameraIndex: 摄像头索引,可以调用摄像头列表获取
(2) 截图成功后原生端回调
bridge.XT_screenshotCameraCallback.connect(function(res){
console.log('callback js', res);
});
回调返回参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 SCREENSHOT_CAMERA
- sign:
- msg: 消息
- data: 返回的数据
- url: 截屏成功后的图片在线地址,为一个临时地址,可能会删除,建议下载后保存到自己的服务器
- savePath: 保存的本地路径
6 摄像头录像
(1) js端调用启动录像
bridge.XT_startCamera({
op: "STARTCAMERA", // 操作标识,为固定的 STARTCAMERA
sign: "123456", //自己定义,在客户端回调的时候原样返回
fps: 24, //fps, 默认24
ratio: 1 //缩放比例,默认为1,摄像头原始缩放大小
});
参数说明:
- op: 操作标识,为固定的 STARTCAMERA
- sign: 自己定义,在客户端回调的时候原样返回
- fps: 24, 帧率,整数值,默认24
- ratio: 1 缩放比例,默认为1,摄像头原始缩放大小,若为0.5,则大小缩放为一半
(2) js端停止录像
bridge.XT_stopCamera({
op: "STOPCAMERA", // 操作标识,为固定的 STOPCAMERA
sign: "123456", //自己定义,在客户端回调的时候原样返回
});
参数说明:
- op: 操作标识,为固定的 STOPCAMERA
- sign: 自己定义,在客户端回调的时候原样返回
(3) 视频录像结果回调
bridge.XT_cameraCallback.connect(function(res){
console.log('callback js', res);
});
参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 STARTCAMERA/STOPCAMERA
- sign: 自己定义,在客户端回调的时候原样返回
- msg: 消息
7. 获取录音设备信息
(1) js端调用
bridge.XT_audioList({
op: "AUDIOLIST", // 操作标识,为固定的 AUDIOLIST
sign: "123456", //自己定义,在客户端回调的时候原样返回
});
参数说明:
- op: 操作标识,为固定的 AUDIOLIST
- sign: 自己定义,在客户端回调的时候原样返回
(2) 原生端回调
bridge.XT_audioListCallback.connect(function(res){
console.log('callback js', res);
});
回调返回参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 AUDIOLIST
- sign:
- msg: 消息
- data: 返回的录音设备数据信息,数组
- index: 录音设备索引
- name: 录音设备名称
8. 录音
(1) js端调用 开始录音
bridge.XT_startAudioRecord({
op: "AUDIO_START_RECORD", // 操作标识,为固定的 AUDIO_START_RECORD
sign: "123456", //自己定义,在客户端回调的时候原样返回
index: index //录音设备索引
});
参数说明:
- op: 操作标识,为固定的 AUDIO_START_RECORD
- sign: 自己定义,在客户端回调的时候原样返回
- index: 录音设备索引
(2) js端调用 停止录音
bridge.XT_stopAudioRecord({
op: "AUDIO_STOP_RECORD", // 操作标识,为固定的 AUDIO_STOP_RECORD
sign: "123456", //自己定义,在客户端回调的时候原样返回
});
参数说明:
- op: 操作标识,为固定的 AUDIO_STOP_RECORD
- sign: 自己定义,在客户端回调的时候原样返回
(3) 原生端回调
bridge.XT_audioCallback.connect(function (res) {
console.log('XT_audioCallback', res)
});
回调返回参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 AUDIO_START_RECORD/AUDIO_STOP_RECORD
- sign:
- msg:
8. 教师端直播录像接口
(1) js端调用 直播录像
bridge.XT_silentLiveStart({
op: "SILENT_LIVE_START", // 操作标识,为固定的 SILENT_LIVE_START
sign: "123456", //自己定义,在客户端回调的时候原样返回
videoType: [], //视频类型索引,-1屏幕 大于0,摄像头的索引
audioType: 0, //音频设备索引,-1为系统声音
type: 0, //0推流+本地存储, 1只推流, 2只本地存储
userType:0 //用户类型,比如 0:老师,1:学生
localStorage: 'path', //本地存储路径,默认为应用安装目录下的filetemp
streamIp: '', //流媒体服务器地址
});
参数说明:
- op: 操作标识,为固定的 SILENT_LIVE_START
- sign: 自己定义,在客户端回调的时候原样返回
- videoType: 视频类型索引,-1屏幕 -2第一个摄像头 大于0,摄像头的索引
- audioType: 音频设备索引,-1为系统声音 -2静音
- type: 0推流+本地存储, 1只推流, 2只本地存储
- userType:0 //用户类型,比如 0:老师,1:学生
- localStorage: 本地存储路径,默认为应用安装目录下的filetemp
- streamIp: 流媒体服务器地址
(2) js端调用 停止直播录像
bridge.XT_silentLiveStop({
op: "SILENT_LIVE_STOP", // 操作标识,为固定的 SILENT_LIVE_STOP
sign: "123456", //自己定义,在客户端回调的时候原样返回
});
参数说明:
- op: 操作标识,为固定的 SILENT_LIVE_STOP
- sign: 自己定义,在客户端回调的时候原样返回
(2) js端调用 查看直播状态
bridge.XT_silentLiveStatus({
op: "SILENT_LIVE_STATUS", // 操作标识,为固定的 SILENT_LIVE_STATUS
sign: "123456", //自己定义,在客户端回调的时候原样返回
});
参数说明:
- op: 操作标识,为固定的 AUDIO_STOP_RECORD
- sign: 自己定义,在客户端回调的时候原样返回
(3) 原生端回调
bridge.XT_silentLiveCallback.connect(function (res) {
console.log('XT_silentLiveCallback', res)
});
回调返回参数说明:
- code: 返回代码,0成功,否则失败
- op: 操作标识,为固定的 SILENT_LIVE_START/SILENT_LIVE_STOP/SILENT_LIVE_STATUS
- sign:
- msg:
- data: [] 根据op类型返回不同类型的数据
SILENT_LIVE_START 返回的 data 数据格式如下:
[
{
"videoType": -1,
"webrtcUrl": "http://124.71.102.133:8082/index/api/webrtc?app=live&stream=SCREEN-20220817085150&type=play"
}
]
SILENT_LIVE_STOP 当前没有返回的 data 数据
SILENT_LIVE_STATUS 返回的 data 数据格式如下:
[
{
"index": 0,// 摄像头索引 -1为屏幕
"ispush": true, //是否推流
"isrun": true, //是否运行
"issave": true //是否本地存储
}
]